Visual Evolutionary Programs: Art versus Design
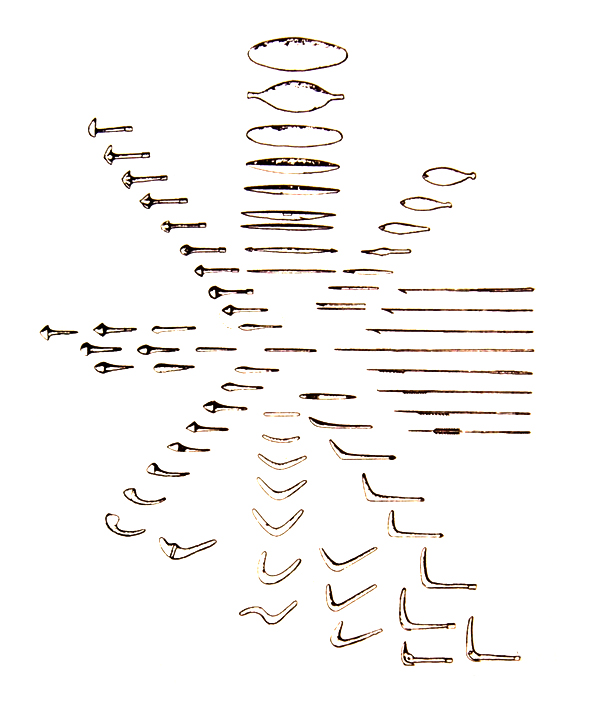
Dawkins was one of the first to apply evolutionary algorithms to ‘pictures’. He created the program The Blind Watchmaker in 1986 to explore the artificial interactive evolution of branching figures (biomorphs) generated by simple tree-growing procedures with the selection criterion defined as “the appeal to human whim” (1986: 57). Although his intention was to use the program as a pedagogical tool to teach biological evolution, his footsteps were followed in the early 1990s by Karl Sims and William Latham (with Stephen Todd) who combined genetic algorithms with sophisticated abstract color graphics (Lewis 2008: 3).

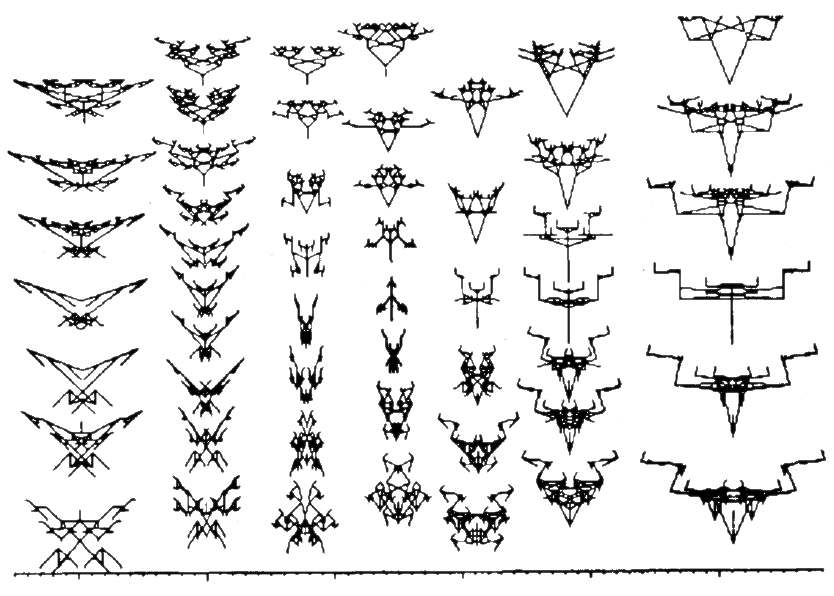
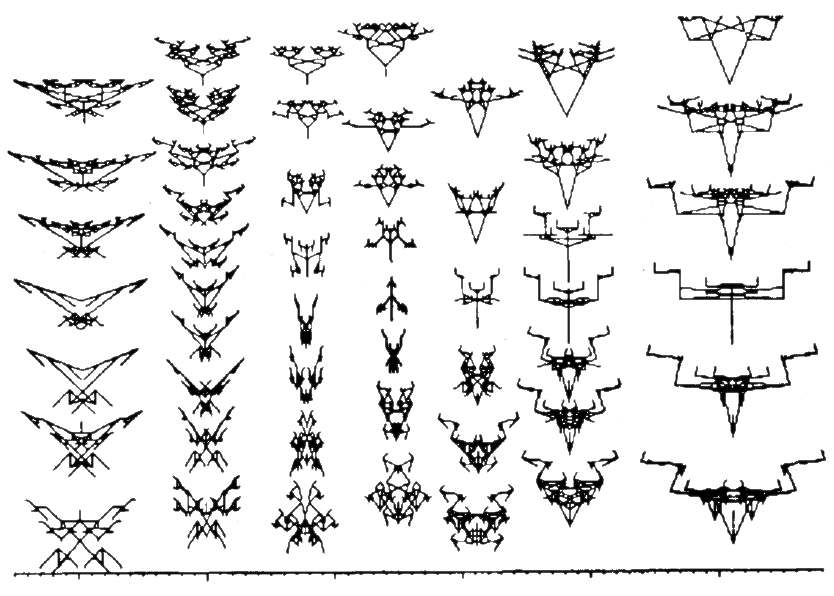
Figure 10. Dawkins’s biomorphs.
Sims was the pioneer researcher who introduced the expression-based approach to image evolution, which involved using mathematical expressions like abs(sin(s ∗3 ∗ π) + cos(t ∗4 ∗ π))/2 as genotypes. Steven Rooke, Tatsuo Unemi, and David Hart are some of the important figures who followed this method in evolving images.¹ (Lewis 2008: 7)
The use of fractals is also common in image evolution systems. One famous example is the Electric Sheep of Scott Draves – an online system of evolving abstract screen savers evaluated by thousands of people over the internet, which is the most widely used evolutionary design project to date according to Matthew Lewis. Some programs that evolve abstract images such as ArtMatic, Evolvotron, Kandid, and Softology are released for others to use with varying degrees of commercialization. Some systems make use of collective evaluation via an online server, after the original example by Mount, Neil-Reilly, and Witbrock. (Lewis 2008: 9–10)

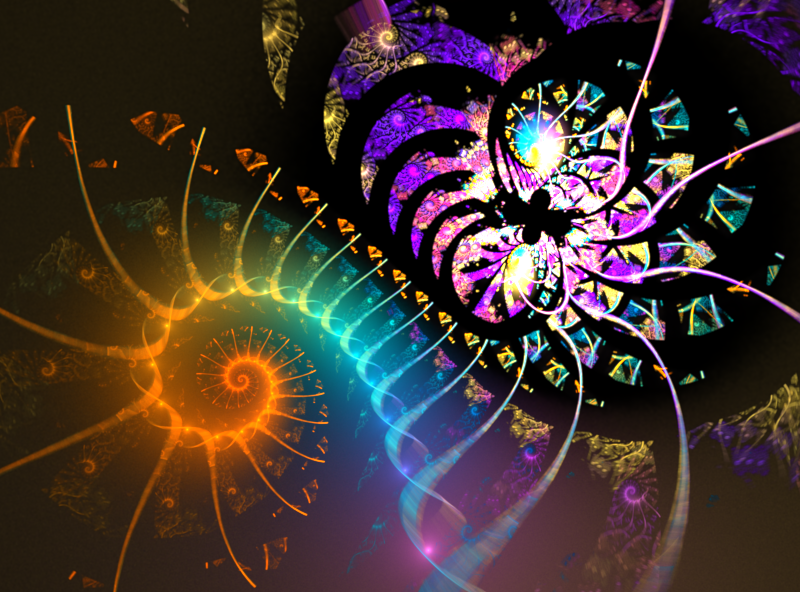
Figure 11. An evolved product in Scott Draves’s Electric Sheep.
There are many more examples of evolutionary ‘art’ software in the literature. However, whether the abstract images evolved by computers interacting with humans should be acknowledged as art is a controversial issue (Bentley 2001: 59). Lewis notes that very few of the people who design these image evolution programs have formal art training, and asks some critical questions:
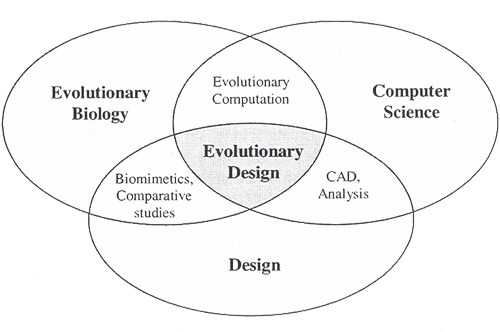
In the space of evolutionary design research, the boundary around projects comprising “evolutionary art” is fuzzy. Are evolved creatures art when presented at an a-life conference versus a gallery installation? Are certain regions of software’s potential design space art, while others are not? Which is the more critical task: the creation of evolutionary art interfaces or the crafting of the design spaces they represent? (2008: 4)
‘Evolutionary art’ may be a slippery term as our understanding of art has gone beyond the creation of beautiful images and become intertwined with philosophy in the last century. Design, on the other hand, is another matter. As one can so impressively observe in nature, evolution generates design – it creates adaptation within an environment; in other words, it explores functional solutions within a context. This is exactly what human designers do, whether they design a bridge or a poster for an event. The nature of the distinction is etymologically explicit in the categorization of autonomous arts (referring to fine arts) and heteronomous arts (referring to design, and also crafts) that are practiced with bound creativity (Michl 2002).
Application of digital evolutionary algorithms to ‘heteronomous’ design problems has many examples. Bentley’s own program called GADES is applied to a variety of design problems from coffee table designs to hospital floor plans (Bentley 1999: 405–23). Genometri’s commercial product Genoform™ integrates with CAD software for product design. Kim and Cho proposed a fashion design aid system using interactive genetic algorithms (2000). Typeface design is a plausible area for evolutionary algorithms, with the existing efforts of Schmitz, Unemi, and Butterfield and Lewis (Lewis 2008: 13). Architecture is perhaps the most popular field among researchers interested in generative design and genetic algorithms (see eds Bentley & Corne: 2002).
However, there are very few researchers who apply evolutionary algorithms to graphic design.² Among them is Gatarski who created an evolutionary system where advertising banners continuously and automatically re-design themselves in interactionwith their viewers (2002). Oliver et al. implemented genetic algorithms to evolve basic HTML web page designs (2002). As in evolutionary art, the fact that these researchers do not have formal design training does affect the relevance of their work to graphic design in a negative way.

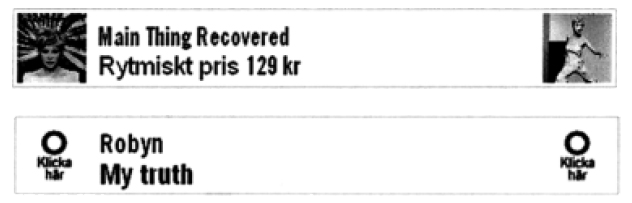
Figure 12. Banners evolved by Gatarski.

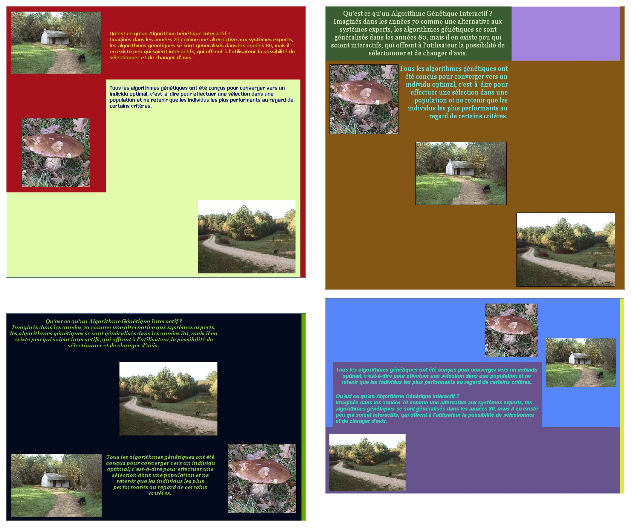
Figure 13. Web page layouts evolved by Oliver et al.
—
1 A similar line of research and application, initiated again by Sims with Latham and Todd, focused on evolving virtual 3D structures, sometimes resembling biological structures like coral polyps or plants. This body of work is usually linked to the field of artificial life. (Bentley 1999: 43–5)
2 Icosystem’s Hunch Engine™ and Affinnova’s IDDEASM are some of the commercial applications of genetic algorithms to visual design, although these companies do not share the output of their products, making assessment impossible.
What Is Graphic Design?
According to design historian Philip Meggs, graphic design shares a “universal language of form” with other visual disciplines such as painting or architecture, yet it has a specific goal and a special visual language of its own. The goal of graphic designers is “to solve problems, organize space, and imbue their work with those visual and symbolic qualities that enable it to convey visual and verbal information with expression and quality”. (1992: viii)
French designer Philippe Apeloig defines graphic design as the intersection point between art and communication (ed. Fiell, 62). According to Abbott Miller, it is
a meta-language that can be used to magnify, obscure, dramatize, or re-direct words and images. It can be powerful, elegant, banal, or irrelevant. It’s not inherently anything at all, but pure potential. (ed. Fiell, 218)
This sentence reveals why graphic design can be a very fruitful area of research and application for evolutionary algorithms. As opposed to ‘autonomous’ abstract images, a graphic design product exists in a context determined by the content that it has to communicate. It has to function in that context, just like an animal has to function in its environment, although this does not restrict it totally as there are many different ways to function, i.e. to communicate a message. Evolving abstract images is more like genetic drift whereas evolving visual design products resembles more natural selection where functionality is predominant.
Graphic designers “bring a resonance to visual communications” with a variety of graphic materials in such a way that a gestalt emerges – a German word for situations where the whole is greater than the sum of its parts (Meggs 1992: 1). Crawford Dunn (1970) deconstructs graphic design by distinguishing between three signals:
- alphasignal: the content of the message that needs to be communicated.
- parasignal: the visual signal that travels alongside alphasignal to amplify and to support it.
- infrasignal: the visual information that can betray the sender as it contradicts the alphasignal.

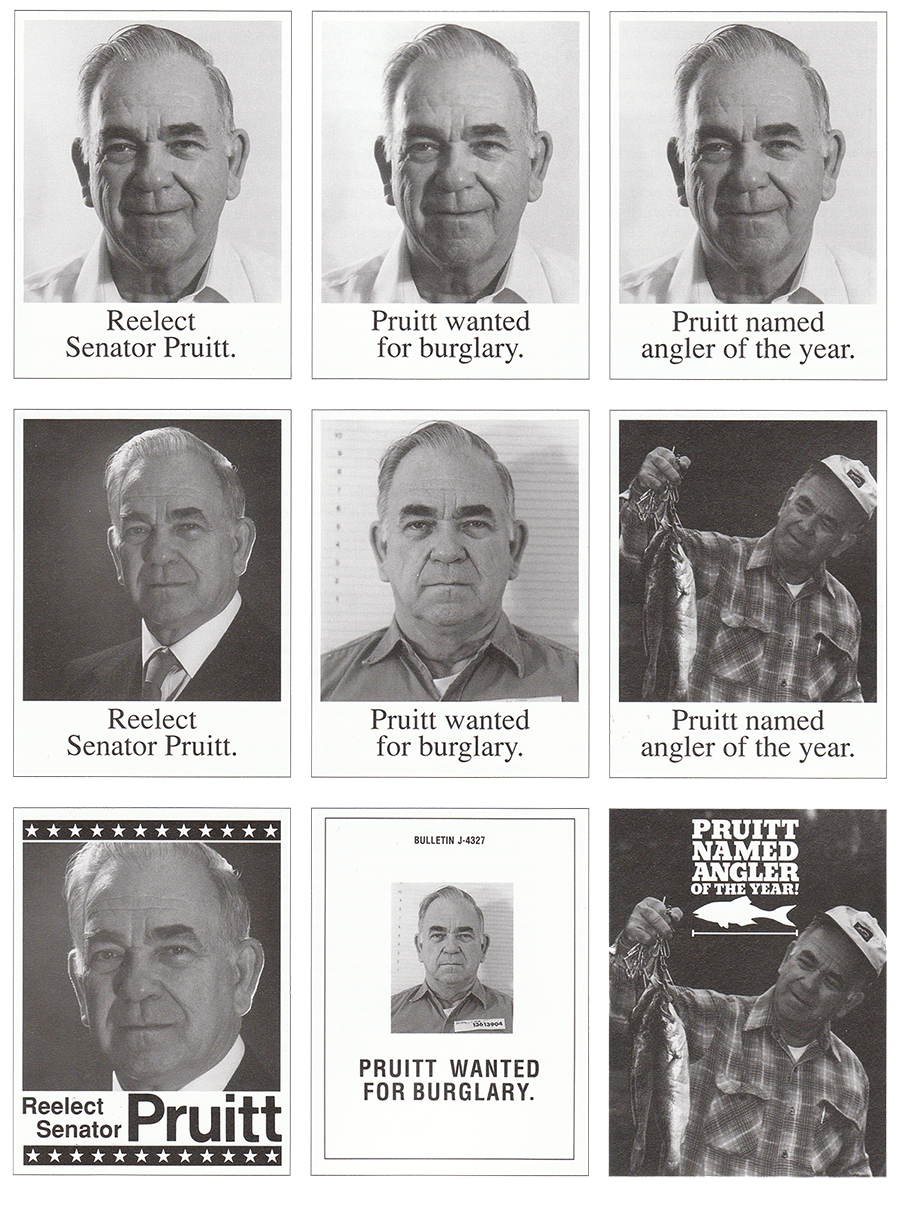
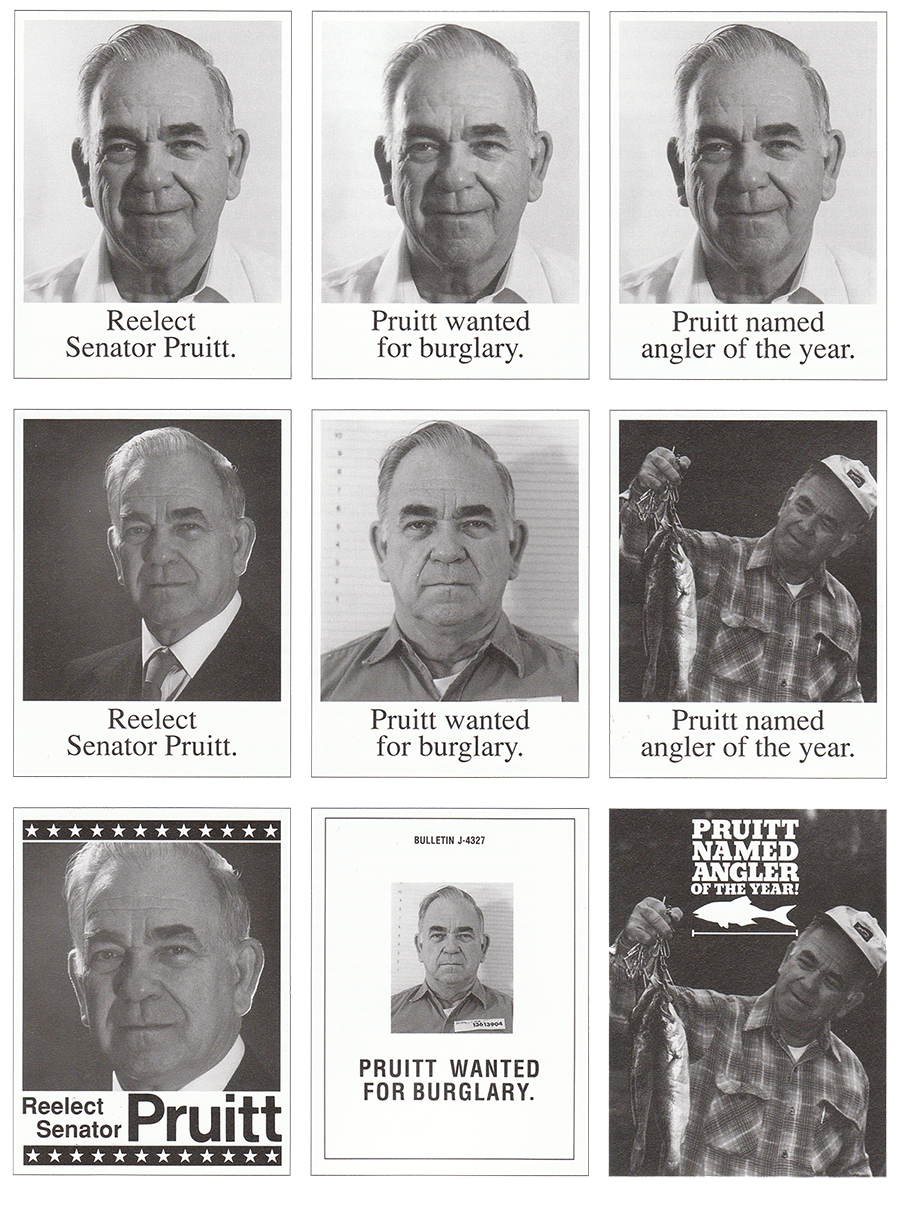
Figure 14. Example, resonance in graphic design. (Meggs 1992: 119) It shows how different parasignals build up in a design process to support different alphasignals.
In this context, the graphic design activity can be defined as the search for parasignals for a certain alphasignal. This requires to a certain degree the elimination of infrasignals that might come about during the search. Dunn’s model clarifies how and why evolutionary algorithms can be used to generate graphic design products: with a given alphasignal, evolution will search for possible parasignals by eliminating infrasignals.
Gráphagos, An Introduction
Gráphagos is an evolutionary approach to graphic design. Technically, it consists of a program – written in Processing – which:
- initially generates random designs with the given textual content,
- offers them to a human user for selection,
- uses the selection results to create the next generation of mutants with random mutations, and then returns to step 2.
The program aims to generate visual design products that function to communicate a message. Just as in a conventional design process, the textual content – the alphasignal – is given as input to Gráphagos before the design work – evolution, in this case – starts. Furthermore, just like a human graphic designer, Gráphagos makes use of found objects – image and font pools – instead of creating every element from scratch.

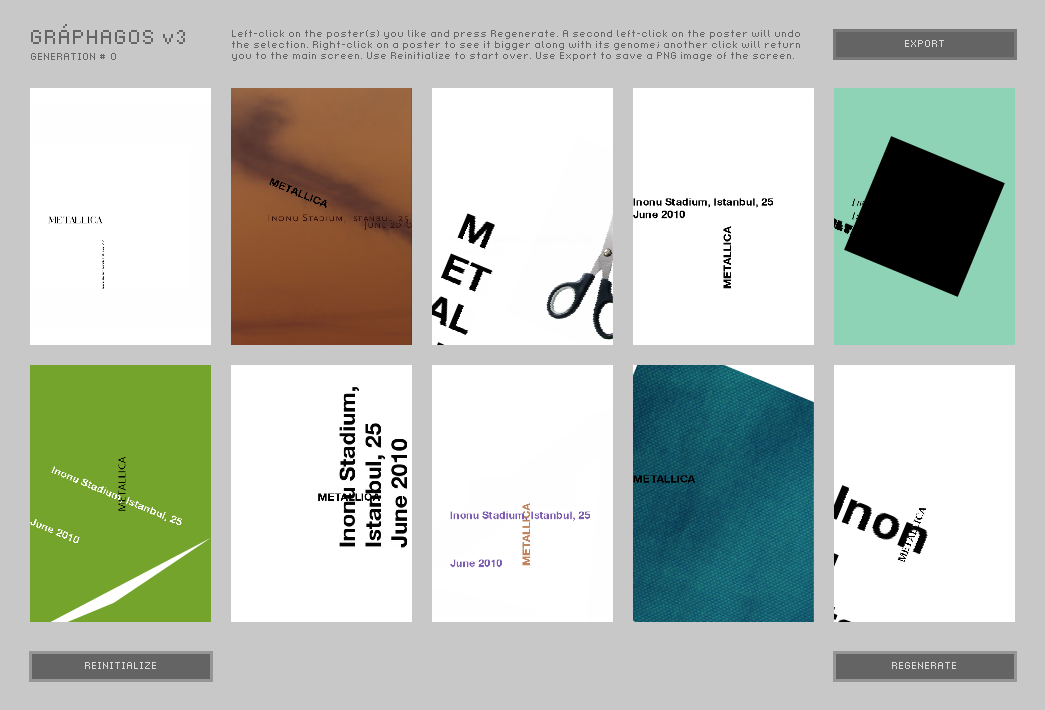
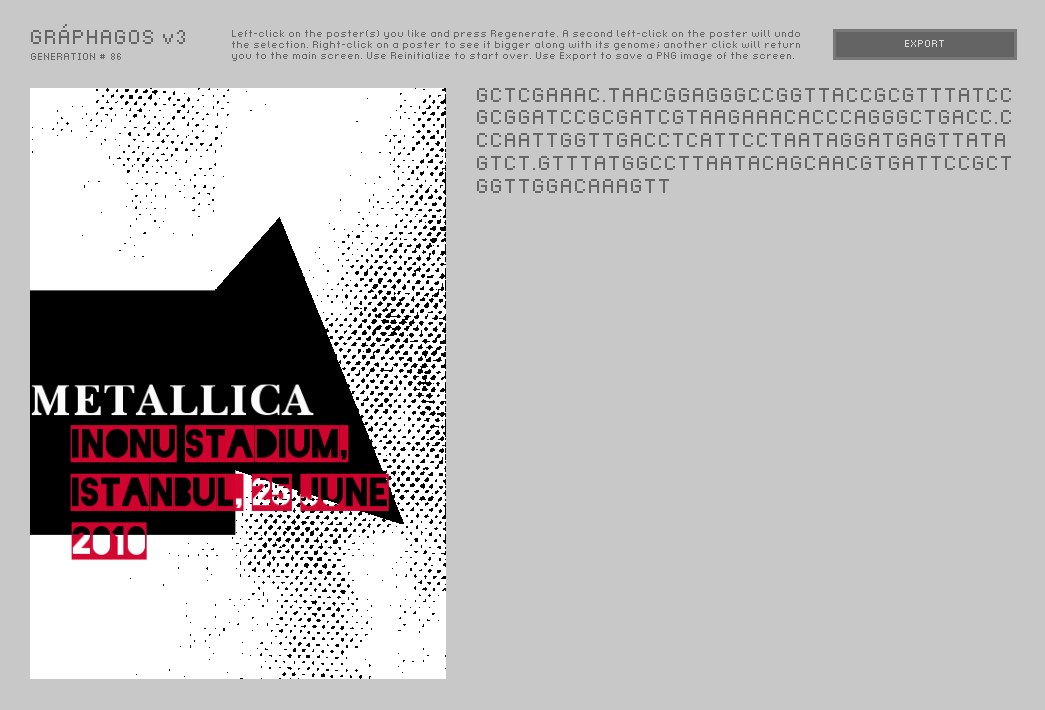
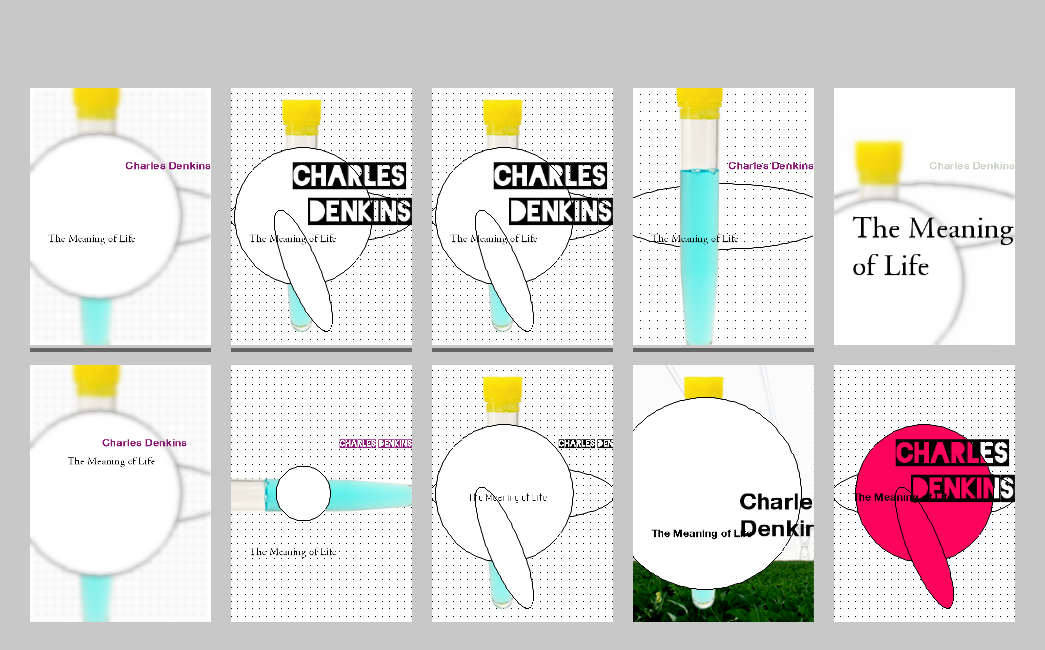
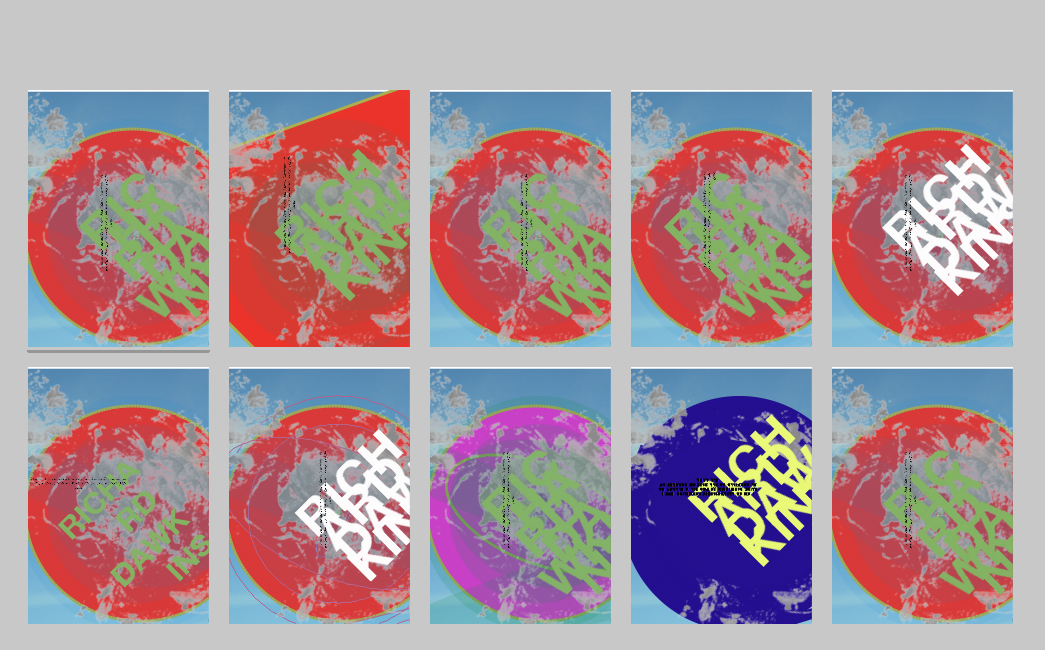
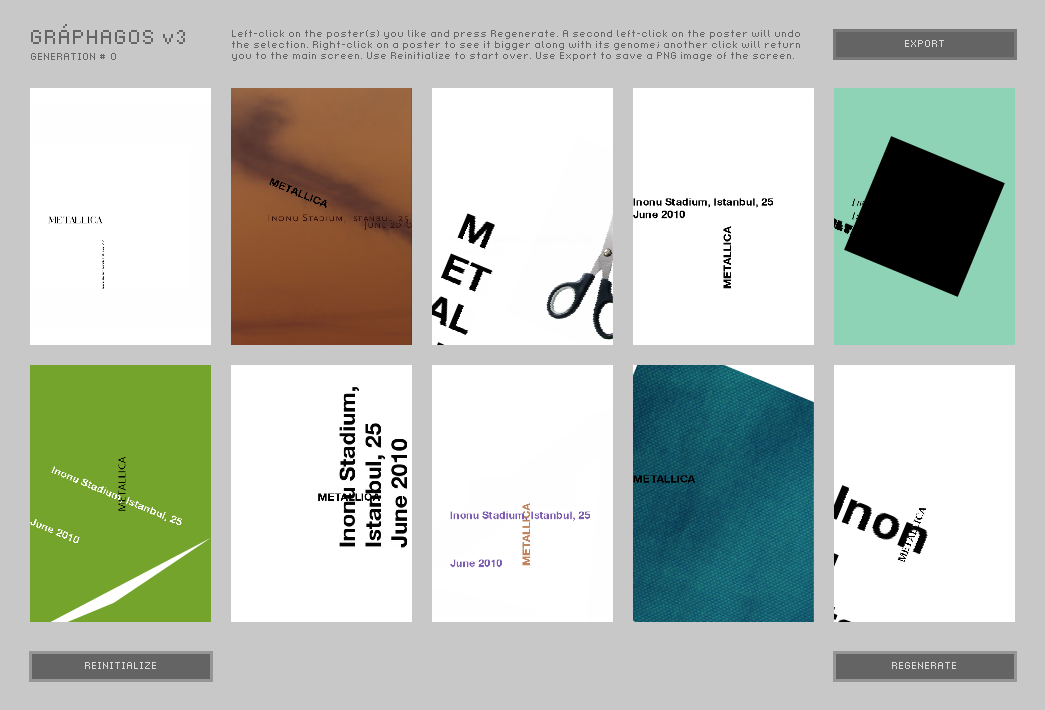
Figure 15. Screenshot, Gráphagos interface with a random initial population.

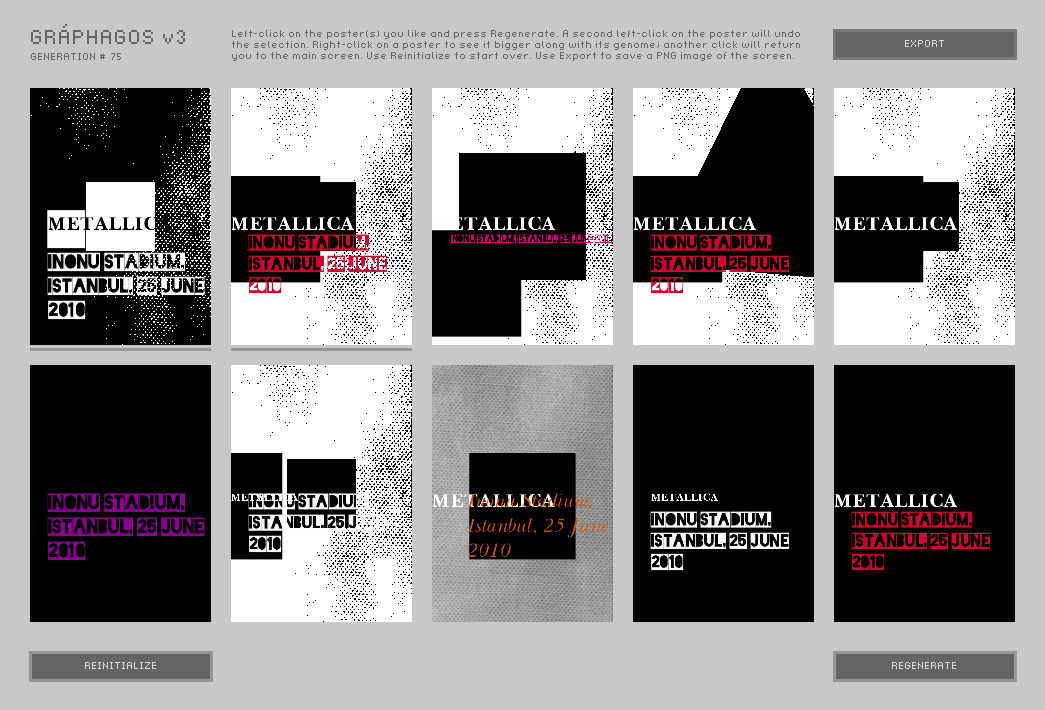
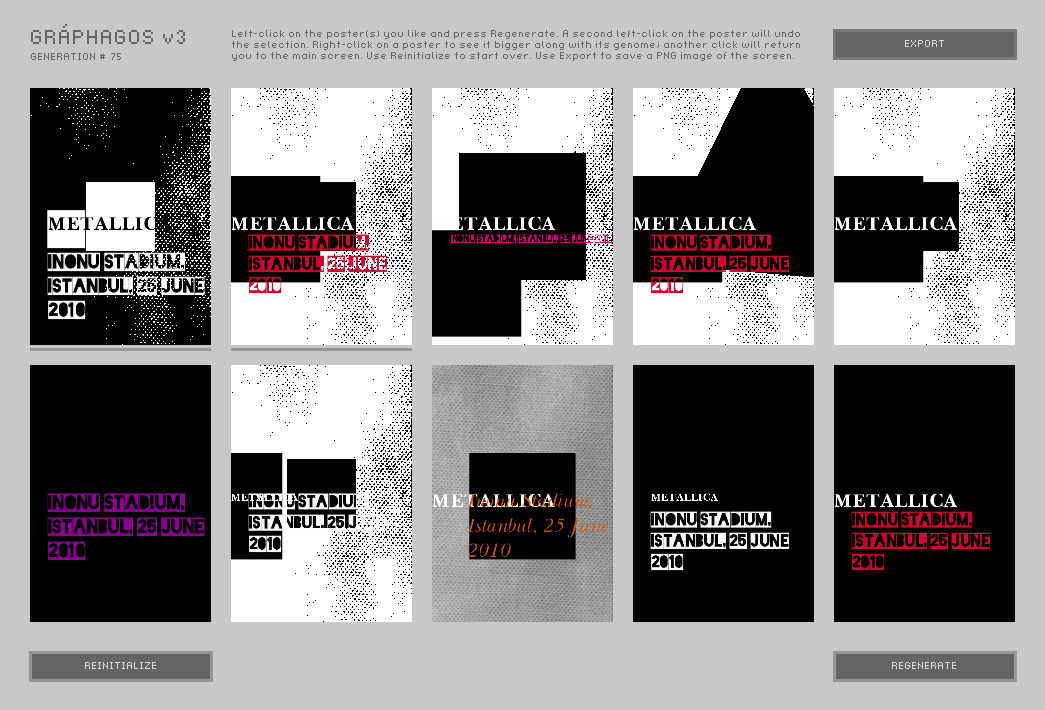
Figure 16. Screenshot, Gráphagos interface with a population at the 75th generation.
Gráphagos is primarily designed as a model for the creative process of the designer, in light of the evolutionary theories of human creativity discussed in Chapter 2. Examining the model and the different lineages of solutions that it generates under different selection criteria can reveal valuable information about graphic design as well as human creativity and the memetic theory. In addition, Gráphagos offers a new practical tool for making graphic design.
The image pools can be recreated specifically for each poster project, with the images chosen according to the textual content of the poster. However, generic image pools with lots of seemingly irrelevant images can be much more accurate in modeling creativity, because this setup includes the creation of new semantic relationships into the process of evolution – this way, mutations (having an effect on which image is pulled from the pool) are free to offer new metaphors.
In addition to the few researchers and companies that applied evolutionary algorithms to graphic design, there are programs that generate graphic design products without using evolution. nGen® by Move Design (2001) is one of them; it creates good design in one shot. Evolution, however, is a differential and cumulative process, depending on selection to favor good blind mutations from bad ones. The solutions that Gráphagos generates are truly random and need generations to evolve towards good design. There is much more freedom and richness here when compared to the fine tuned algorithms of nGen®: Gráphagos navigates an endless space of designs, being created on-the-go.
Many people who create evolutionary design programs try to imitate natural growth rules in their digital universes in order to obtain designs that resemble the patterns in nature. Some researchers even become “digital gardeners growing digital plants within their computers” (Bentley 2001: 144). I tried to avoid this situation in designing Gráphagos as there is no point in restricting a digital universe of graphic design to the forms and patterns of the biological universe. When comparing Gráphagos and biological evolution, one should be aware of the fact that they are only analogous in the way the algorithm of evolution works and in the way information is encoded, but not in the way forms are generated. The shape grammars of Gráphagos have nothing to do with biology, and this case exemplifies the substrate-neutrality of the algorithm of evolution.
Elements of Graphic Design
In order to apply evolutionary algorithms to a problem, proper genotype and phenotype representations must be created (Bentley 1999: 51). This process involves a deconstruction of the parasignal – in other words, the visual language – in graphic design.
The parasignal is constructed with diverse elements. On a purely visual level common to visual design and visual arts, the basic elements can be listed as color, line, shape, texture, value and volume (Blakeman 2005: 20–1). Within the graphic design context, Meggs uses a different categorization; signs, denotations and connotations, typography, images, image transformations, and graphic support elements (1992).
Typography is the most important element in graphic design as it is in direct contact with the alphasignal; it exists to “honor content”, which is the meaning provided by the words and the subject (Bringhurst 2004: 17). Thus, typographical parameters such as typeface, type size, leading or alignment are among the first ones to be included into the ‘genetics’ of graphic design. The relationship between the text and the typeface is of central importance in a graphic design product:
Letterforms have tone, timbre, character, just as words and sentences do. The moment a text and a typeface are chosen, two streams of thought, two rhythmical systems, two sets of habits, or if you like, two personalities, intersect. (Bringhurst 2004: 22)
The term leading refers to the vertical distance between the baselines of lines of text. Leading can act as a design element by affecting the ‘lightness’ of the text block or, more dramatically, by allowing strands of text to intertwine. Alignment is also a major element of typographic design. Designers prefer to set a body of text flush left to allow a comfortable reading with an organic flow. Flush right can be used as “a welcome departure from the familiar”, whereas centered text blocks have a static effect with historical associations. (Lupton 2004: 83–5)
Using images (from pictographs to photographs), sometimes with alterations or in combinations, is an essential method of resonance in visual design (Meggs 1992: 19–22). Graphic support elements such as lines, shapes or textures can also act as powerful tools to increase the resonance with the alphasignal (Meggs 1992: 240).
Color aids organization, emphasizes, and provides direction (White 2002: 67). It also offers a rich scale of emotional associations and symbolic connotations depending on its relationships with other elements (Meggs 1992: 10).
Alex White notes that all the elements of a design product should exist in a unity that serves to communicate the message. He mentions are several ways to obtain a unity between elements:
- proximity (or grouping): placing elements physically close to each other.
- similarity (or correspondence): using different elements with similar properties like size, color, shape, or position.
- repetition: directly repeating any of the properties listed above.
Some other relationships can also be manipulated to create a gestalt, such as the figure/ground relationship of an element with its surroundings and our perceptual tendency to close gaps and complete unfinished forms. Balance (symmetrical or asymmetrical) and a correct hierarchy of information are also crucial to achieve unity in design. (2002: 59–65)
In short, the positioning of an element in the whole layout, its size and its relationships to other elements are of great importance in design. These are all parameters that should be included in the genetics of graphic design.
The Software
Genetics
In Gráphagos, the search space and the solution space are distinct: genotypes are mutated and then translated onto phenotypes for evaluation.
What the user deals with after the initial random generation are ‘quasispecies’: “ensembles of similar genomic sequences generated by a mutation-selection process” (Nowak 2006: 31). A single design product in Gráphagos – an individual of a quasispecies – will be called a graphago.
The genotype of a graphago is divided into distinct chromosomes as a solution to grant the special status of the textual content in graphic design. Since the job of graphic design is to communicate a message, the textual elements should be present in the layout by default, while all the other secondary elements such as shapes and photographs are optional. To ensure that the presence – not the design – of the textual content does not depend on the information on the genome and its mutations, Gráphagos devotes separate chromosomes for the styling (typography, color, etc.) of each textual element and executes the operation that inserts the element after (and outside) the chromosome. This way, whatever the information in the related chromosome is, the textual element will be included in the layout from the start. (Although it is always possible that it may not be visible because, for example, it may be colored white on a white background.) Every other design element is coded for in the first chromosome. So the chromosomes of a graphago with two textual elements would be:
Chromosome 1 – Visual Elements
background color, translate, scale, rotate, stroke, fill, tint, draw line, draw parallel lines, draw dotted line, draw dot matrix, draw rectangle, draw square, draw ellipse, draw circle, draw vertex, insert photograph, insert image, insert texture, insert brush, blur filter, threshold filter, invert filter, grayscale filter
Chromosome 2 – Textual Element 1
translate, scale, rotate, text color, text box width, type size, leading, align (left, center, right), font
Chromosome 3 – Textual Element 2
translate, scale, rotate, text color, text box width, type size, leading, align (left, center, right), font
The program reads the chromosomes from left to right, and executes the drawing operations in that order. Consequently, the layering of the elements – an important feature in graphic design, and in related programs like Adobe Photoshop – depends on their positions on the chromosome. Similarly, the order of the chromosomes is also relevant in that the textual elements will appear on top of everything drawn by the first chromosome.
The genetic alphabet of Gráphagos consists of four letters, A, T, G, and C, and the translation is made through 3-letter codons; for example, the sequence “ATA” is mapped onto the function rotate(PI/8). ¹

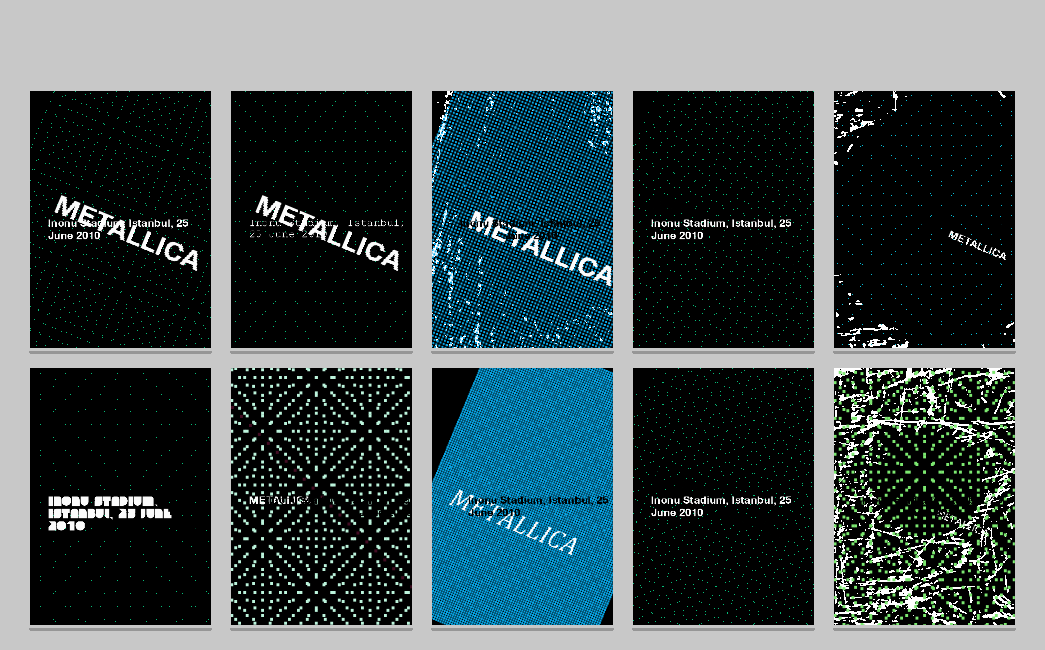
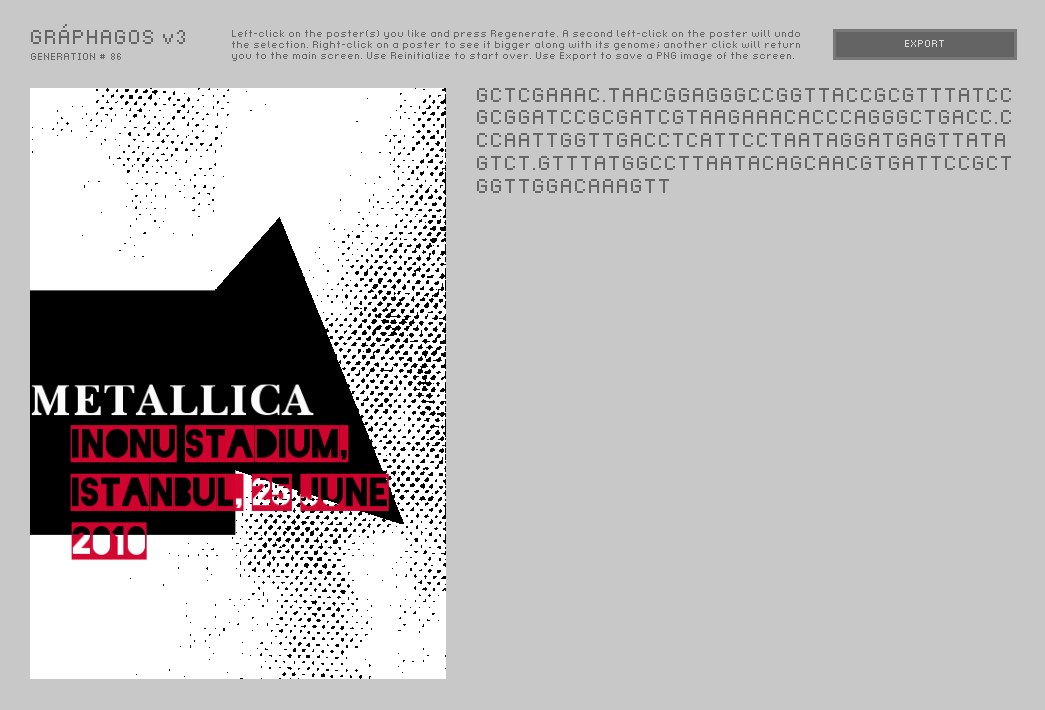
Figure 17. Screenshot, Gráphagos interface showing an individual design at generation 86, and its chromosomes separated by periods.
For simple operations like rotate, translate (move) or scale with fixed parameters, single codons can be sufficient. However, more complex functions such as fill color or insert image require extra information, on what color to fill or which image to insert, to follow the examples. Obviously, it is not possible to assign a codon to each possible combination of these commands because there are thousands of them and only 64 codons. My solution to this problem was inspired by the start codons in genetics which initiate the translations (Snustad & Simmons 2003: 323).
Complex functions that require extra parameters in Gráphagos work like start codons; a codon initiates the operation and the information of the parameters is gathered from the next codons. A good example would be the fill color operation.
Processing uses RGB (or alternatively HSB) color codes for color operations, with the syntax ‘fill (value1, value2, value3)’ where the value parameters correspond to the Red, Green and Blue values respectively, each ranging between 0 and 255, thus capable of coding for a palette of 16 million colors.
When the fill color codon is read on the chromosome, the information of the color to be filled is drawn from the next three codons by a translation of the letters A, T, G and C into numbers for RGB values. Since there are 64 possible codons and the range for one color value is 0–255, the translation takes a few steps. Consider the example of a string of chromosome like ‘…TGGGCAATGCCTGACCTA…’ where ‘GCA’ is the fill color codon. First, the next three codons are translated into numbers from 0 to 63. To do this, each letter of the codon is first substituted with a number between 0 and 3 according to a simple algorithm:
if (x == ‘a’) {
y = 0;
} else if (x == ‘t’) {
y = 1;
} else if (x == ‘g’) {
y = 2;
} else if (x == ‘c’) {
y = 3;
}
GCA ATG CCT GAC
012 331 203
Then these three-digit strings are read in base 4 system to be transformed into numbers between 0 and 63 in our familiar base 10 (decimal) system:
(c[0] * 16 + c[1] * 4 + c[2]);
GCA ATG CCT GAC
012 331 203
6 61 35
Now that the codons are transformed into numbers from 0 to 63, the numbers are multiplied by 4 to cover the 0–255 range by steps of 4 (0, 4, 8, 12, 16, … , 252). This allows a rich color scale (250,047 colors) with the information of color being hereditable, subject to mutation and to selection.
012 331 203
6 61 35
24 244 140
So the resulting operation is:
fill(24, 244, 140);
This system is applied to other operations, as the next codons determine the width and the height of the rectangle to be drawn with the draw rectangle operation, or which image from the pool will be inserted with the insert image operation. Once the codons after a start codon are read for parameter values, they are not re-read for whatever operation they stand for in the mapping; the translation goes on from the end of those codons, without going back.
Questions may arise as to why ‘GCA’ codes for the fill color operation, and not the blur filter operation, for instance. How was the codon-function mapping determined? Because I did not have the expertise or the time to engage in genetic programming in order to let the mapping evolve by itself, I chose to incorporate – at some level – the wisdom of the biological mapping which evolved in billions of years.
This is a list of the amino acids separated into four groups based on their polarity and charge, and the DNA (not mRNA) codons coding for those amino acids (Baldi & Brunak 2001: 117):
POLAR
serine AGA, AGG, AGT, AGC, TCA, TCG
asparagine TTA, TTG
threonine TGA, TGG, TGT, TGC
glycine CCA, CCG, CCT, CCC
glutamine GTT, GTC
tyrosine ATA, ATG
cysteine ACA, ACG
NONPOLAR
methionine TAC
tryptophan ACC
phenylalanine AAA, AAG
leucine AAT, AAC, GAA, GAG, GAT, GAC
isoleucine TAA, TAG, TAT
valine CAA, CAG, CAT, CAC
proline GGA, GGG, GGT, GGC
alanine CGA, CGG, CGT, CGC
BASIC
histidine GTA, GTG
lysine TTT, TTC
arginine GCA, GCG, GCT, GCC, TCT, TCC
ASIDIC
aspartate CTA, CTG
glutamate CTT, CTC
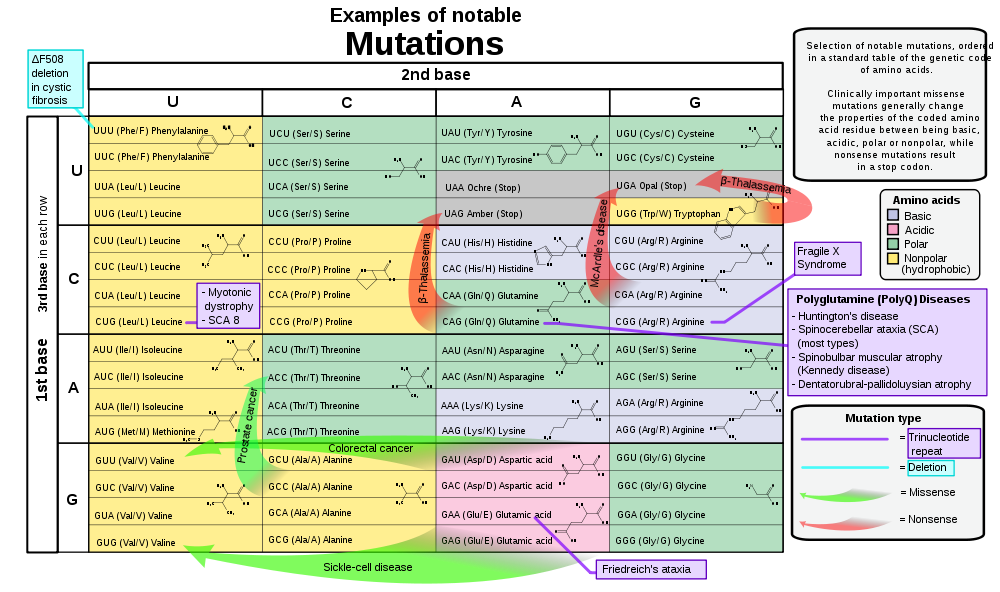
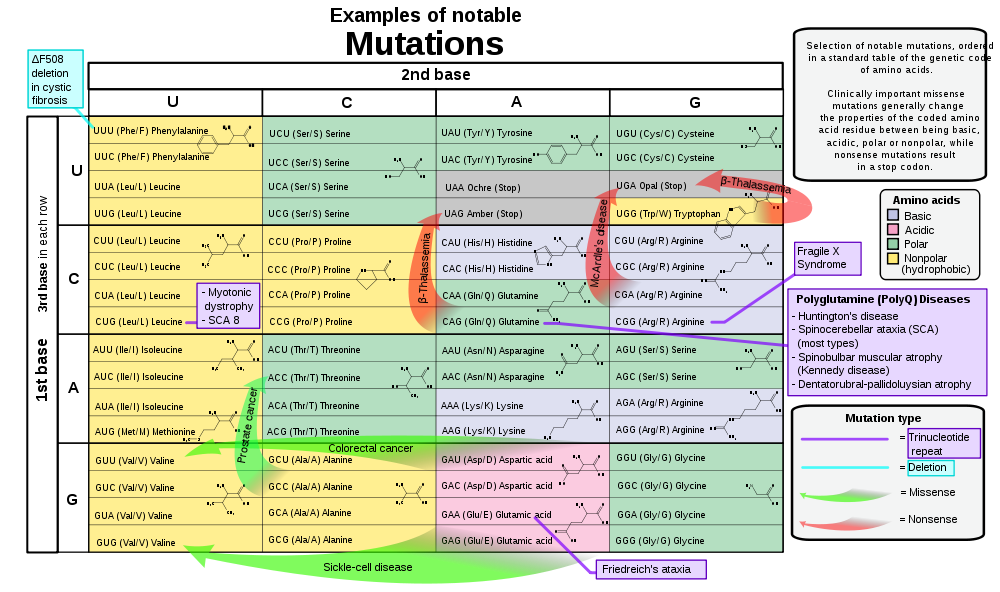
What importance does this grouping have for genetics? Snustad & Simmons explain that mutations that cause jumps between these groups tend to be deleterious, as the Table 1 shows, because the behaviour of the amino acids belonging to different groups have different effects on how the proteins (chains of amino acids) are folded; so amino acids belonging to the same group can – to some degree – substitute for each other in a protein. Accordingly, evolution has made sure that the distances (in the bioinformatics sense) between codons for amino acids belonging to different groups tend to be high. In other words, codons belonging to the same group are closer to each other – like CTA, CTG, CTT, CTC of the asidic group – so that the point mutations (causing single letter substitutions) tend to stay within groups and cause less ‘trouble’. (2003: 324–25)

Table 1. Example, notable mutations ordered in a standard table of the genetic code of amino acids (with the correspondent codons in mRNA). (Mikael Häggströmfrom Wikipedia, available at: http://en.wikipedia.org/wiki/File:Notable_mutations.svg)
In Gráphagos, functions can be grouped into main categories. For instance, in the case of the first chromosome, there are four main categories as well:
- TRANSFORM – basic operations like translate, rotate, scale, working on the next objects drawn.
- COLOR – operations about coloring shapes and images; fill, stroke, tint.
- SHAPES/IMAGES – every operation that draws a shape or inserts an image from a pool.
- FILTERS – filter operations (invert, blur, threshold, grayscale) that affect everything drawn beforehand.
These four groups are mapped onto the four amino acid groups (Table 2). A similar mapping is done for the typography chromosomes (Table 3).

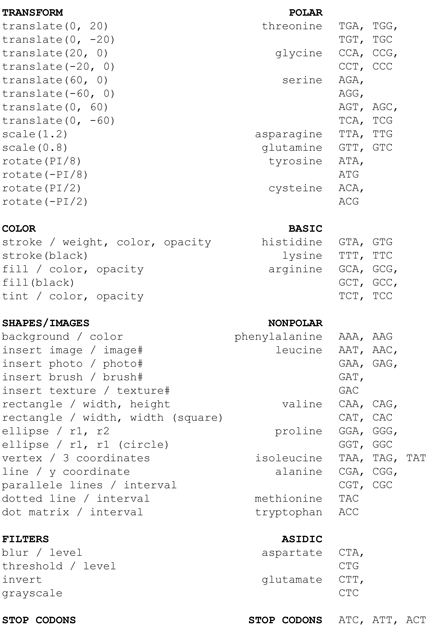
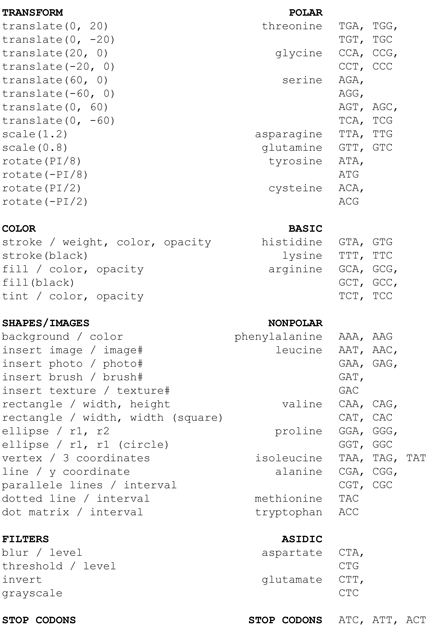
Table 2. Codon-function mapping for the first chromosome. The functions using the start codon system are shown with slashes followed by their parameters that are read from the next codons.

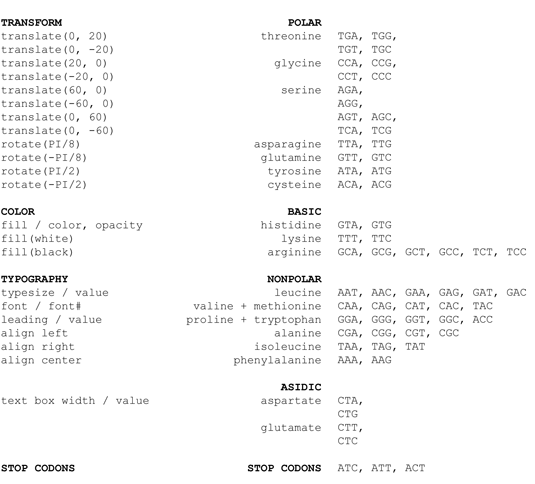
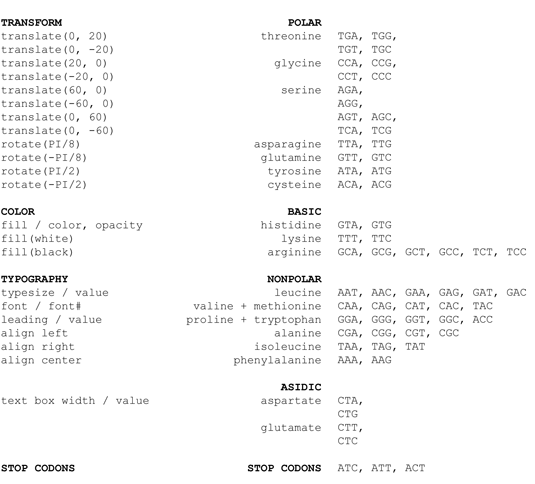
Table 3. Codon-function mapping for the text chromosomes. The functions using the start codon system are shown with slashes followed by their parameters that are read from the next codons.
Obviously there is no meaningful connection between ‘polar’ amino acids and the ‘transform’ category; which groups are matched is determined according to the number of the codons and the operations to be matched. Although, the main point is preserved, as cross-group mutations will tend to be deleterious in Gráphagos, while within-group mutations will tend to be non-deleterious, and the biologically evolved distances between codons make sure that we see less deleterious mutations.
Note that there is a parallelism between amino acids and Gráphagos functions, and that the degeneracy of the genetic code is preserved: multiple codons are mapped to single functions, so that more common functions are encoded by a greater number of codons, and that there is no codon left without a corresponding function. The stop codons (ATC, ATT, ACT) that terminate the reading of the chromosome (Snustad & Simmons 2003: 324) are also added in Gráphagos, for the prospect that they may lead to interesting simplifications in the designs, if arisen by mutation.
Gráphagos has some degree of epistasis: it has a genetic representation with genes whose phenotypic effects rely on the other genes on the chromosome (Bentley 1999: 56). For instance, the phenotypic effect of a draw rectangle gene will be modified by the transform/fill/stroke codons before it.
Since the chromosomes are read from left to right and the drawing operations are accordingly layered on top of each other, the operations that are encoded in the ending region of the chromosomes may – syntactically or visually – overwrite previous operations. Thus, genomes may be said to accumulate junk information that is not expressed in the phenotype as the evolution progresses and the chromosome lengths increase. This tendency is known as bloat (Langdon & Poli 1997). However, in Gráphagos, the accumulated parts can be expressed again if a stop codon that causes an early termination of the translation arises by mutation.
—
1 I preferred this analogy with DNA for several reasons. Paying a humorous homage to biology was one of them. Second, since I usually had to present this project to designers and artists who knew little about the details of evolution, I thought that using the same coding/translation system would eliminate the need for a higher level conceptualization and help people understand Gráphagos and the biological evolution, acting as a pedagogical tool. The third reason was my – later confirmed – hunch that this parallelism would somehow prove useful to me, in designing the software or in analyzing the data.
Possibilities in the Design Space and Mutations
The algorithms conducting the evolution are designed as blind and unbiased as possible to make sure that any type of design can evolve. However, there are some minute compromises in some variables in order to obtain a healthy real-time interaction with the human user. Dawkins expresses the same concern for his software, by pointing out that mutation probabilities are very low in biological evolution, and that human users do not have the patience to wait a million generations for a mutation when interacting with an evolutionary program(1986: 57).
One of the few examples is the rotate operation, working with a limited number of angles each assigned to one codon, instead of using a richer scale of angles that can be implemented with the start codon system (as in the fill color operation). The reason to limit the rotate operation to 90 and 22,5 degrees is to ensure that elements are rotated in a modular diagonal grid so that they get aligned more readily when compared to a complete freedom of 360 degrees – human users do not have the patience to wait for the right mutations to align things in custom angles. This adjustment actually reshapes the design space itself: the tuning of the ranges for parameters to be biased in favor of acceptable designs (Lewis 2008: 22).
Other than a few such minor limitations built in the mapping, there is no strong constraint handling prevention or correction mechanisms in Gráphagos. Mutations are not conditional; they are not guided by visual design rules. There are no built-in preferences concerning positions of the elements, or color harmony: objects can completely bleed out of the canvas, and every ‘ugly’ color combination can arise.¹ Gráphagos keeps an ‘open mind’ about everything and relies on selection.

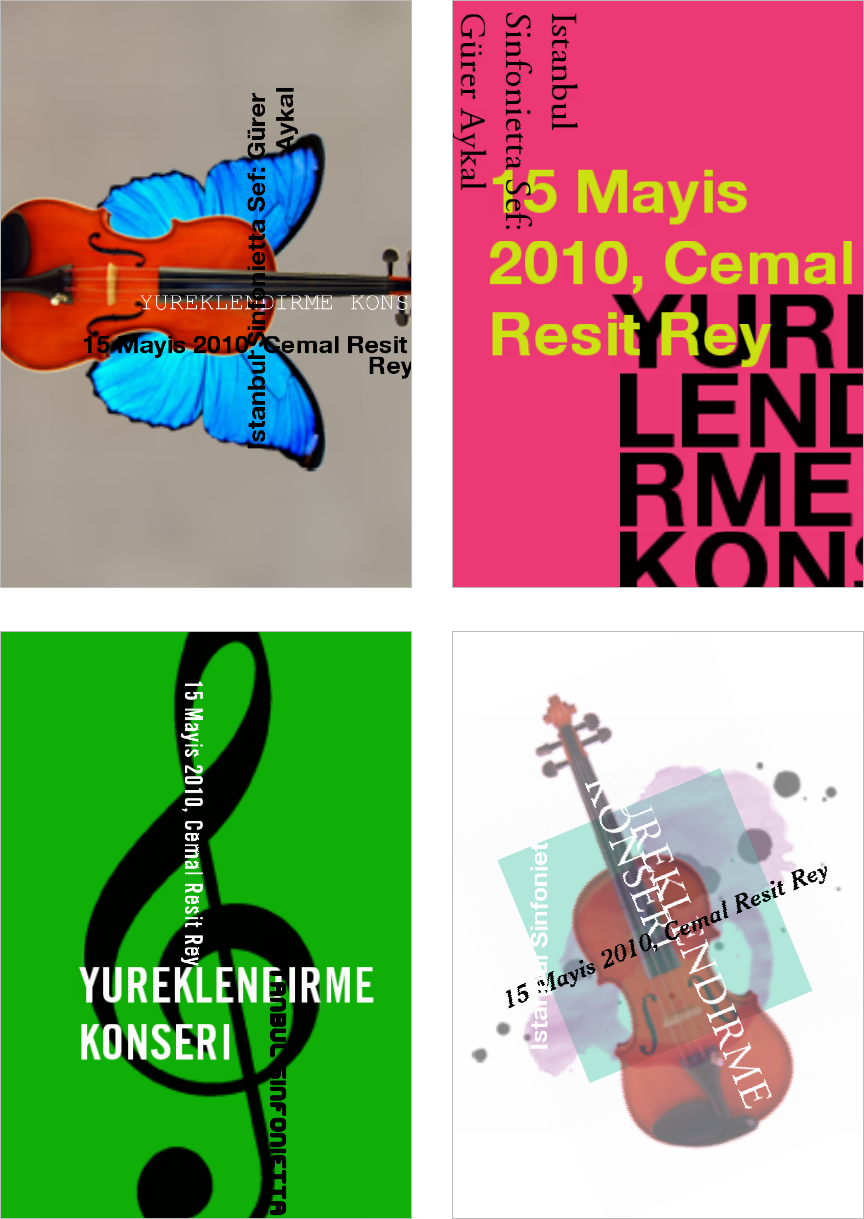
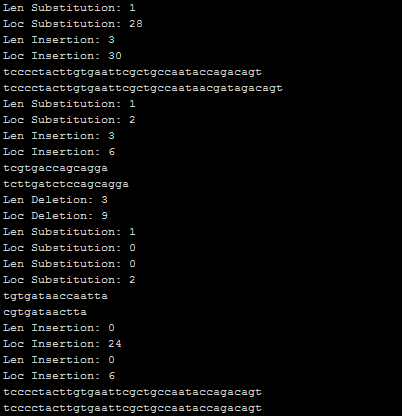
Figure 18. A sample snapshot, the chromosomes of posters mutated in Gráphagos, with the list of mutations followed by the before/after states of the chromosome (Len: length of; Loc: location of).
Gráphagos makes use of three types of mutations: substitution, insertion and deletion. The numbers and the lengths of the mutations are randomly determined according to the Poisson distribution with different λ values. The locations are also random within the length of the chromosome. The letters substituted or added are randomly picked, by a probability of one out of four (A, T, C or G), so there is absolutely no implied direction in the mutations, as it should be in a true Darwinian evolution. This is essential to the main aim of this project, namely to show that good graphic design can arise from a blind process of replication and mutation.
In nature, because the genetic code is read in triplets, the insertion or deletion of one or two base pairs causes shifts in the reading frame.² These are called frameshift mutations and result in “radically different – and usually nonfunctional – gene products” (Snustad 20). The deletion and insertion mutations in Gráphagos are adjusted in a way that they delete or insert codons (triplets), not letters, with respect to the reading frame (not in the middle of an existing codon but at the end of it) in order to prevent frameshift mutations. Though exploited successfully by some viruses to store different messages in different frame readings (Dawkins 2003: 117), it is highly unlikely that frameshifts will lead to anything interesting in Gráphagos. This is another adjustment preferred to sustain a healthy interaction with the user.
The existence of insertion and deletion mutations causes that the chromosome length is a variable in evolution, allowing a range of solutions between very simple and very complex designs.
Mutation rates in general randomly vary at every regeneration in Gráphagos, causing some generations to have more variety than others (see Appendix), just like environmental factors have stochastic effects on mutation rates in nature (Futuyma 1998: 26). The frequencies for each type of mutation can be experimented with for an optimal user experience (Sims 1991).
Bentley notes (1999: 45) that crossover mutations (which recombine parts of the chromosomes from two parents) are not employed in most evolutionary art systems in order not to have convergence. Accordingly, in Gráphagos, there is no crossover in order to preserve the diversity of the solutions.
—
1 Lewis reports that in many of the expression-based image evolution systems, specific color (sub)spaces – saturated tones, predetermined groups of selected colors, etc. – are favored in the palette representations. This restricts the user from freely exploring color combinations. (2002: 22)
2 Consider an imaginary person who can only read by triplets. He will not have a problem in understanding the message “hispenwasred”. Now suppose that the ‘i’ is deleted and he is given the message “hspenwasred”. He will not be able to understand a thing because he will perceive it as “hsp, enw, asr, ed”.
Selection and Regeneration
As Nowak (2006: 30) puts, evolution is a trajectory through sequence space and it needs an efficient guide. In nature, the guide is natural selection. In Gráphagos, it is the human user evaluating the mutants, because “it is difficult to automatically measure the aesthetic visual success of simulated objects or images” (Sims 1991).
The evaluation consists of selecting the best graphagos by clicking on them with the mouse. There is no negative selection, i.e. choosing which individuals will ‘die’. The next generation will consist of the mutated versions of the selected graphagos. Gráphagos adopts an elitist strategy for regeneration: the selected individuals are directly copied to the next generation and only the remaining members are replaced with new mutants. Elitism is preferred to guarantee that the best solutions that evolved with considerable effort are not lost (Reeves & Rowe 2003: 45).
In the examples shown here, generations consist of 10 individuals. Sims also recommends small generation sizes (20–40) for two reasons: (1) where visual aesthetics are involved, there are many interesting local optima instead of a single global optimum, and (2) the program should maintain a healthy interaction with the human user who has a limited capacity to compare and evaluate. For the same reasons, he prefers a reproduction process based on only one or two individuals. (1991)
In Gráphagos, no practical limit exists for the number of individuals that the user can select. However, for the reasons that Sims expresses, choosing only one individual in each generation is recommended. (Sims mentions selecting two because he includes crossover in his systems; there is no crossover in Gráphagos.) This way, the next generation will consist of the mutated versions of the oneindividual that the user selects.
Choosing more than one graphago will create separate, non-interbreeding groups of offspring. Since there are always multiple good solutions in a design project (i.e. the fitness function is multimodal), this is a valid method for exploring those different solutions in parallel (Bentley 1999: 33). Nevertheless, because an elitist strategy is adopted and the generation size is constant, choosing a small number of elites will allow more space in the population for the new mutants to fill.¹
—
1 The option of branching into different islands (populations on separate spaces – screens – that do not interact) is a possible solution for this space problem.
Interface
Since the user interface screen of Gráphagos is an arena where all kinds of different designs with every imaginable color combination compete for attention, the interface design is very neutral. The background is gray, standing at an equal distance to dark and light graphagos. The visual fitness marks are also a shade of gray, and they appear as lines under the thumbnails – instead of frames around them, as in many other similar softwares – in order to minimize the effect they have on how the graphagos are perceived by the user.
A bitmap font, the 8 px Bavaria Extended by Semplice Pixelfonts, is used for the interface of Gráphagos. In contrast with the vectorized outline fonts, bitmap fonts are designed pixel by pixel to look sharp at a specific size on screen and should be used in even multiples of that size to retain their crispness (Lupton 2004: 57). Bavaria Extended is used at an 8 px size for the buttons and the instructions on the Gráphagos screen, and at an 16 px size for the genome displayed on the individual display screen.
Implications
What A Designer Is: A Model for Creativity
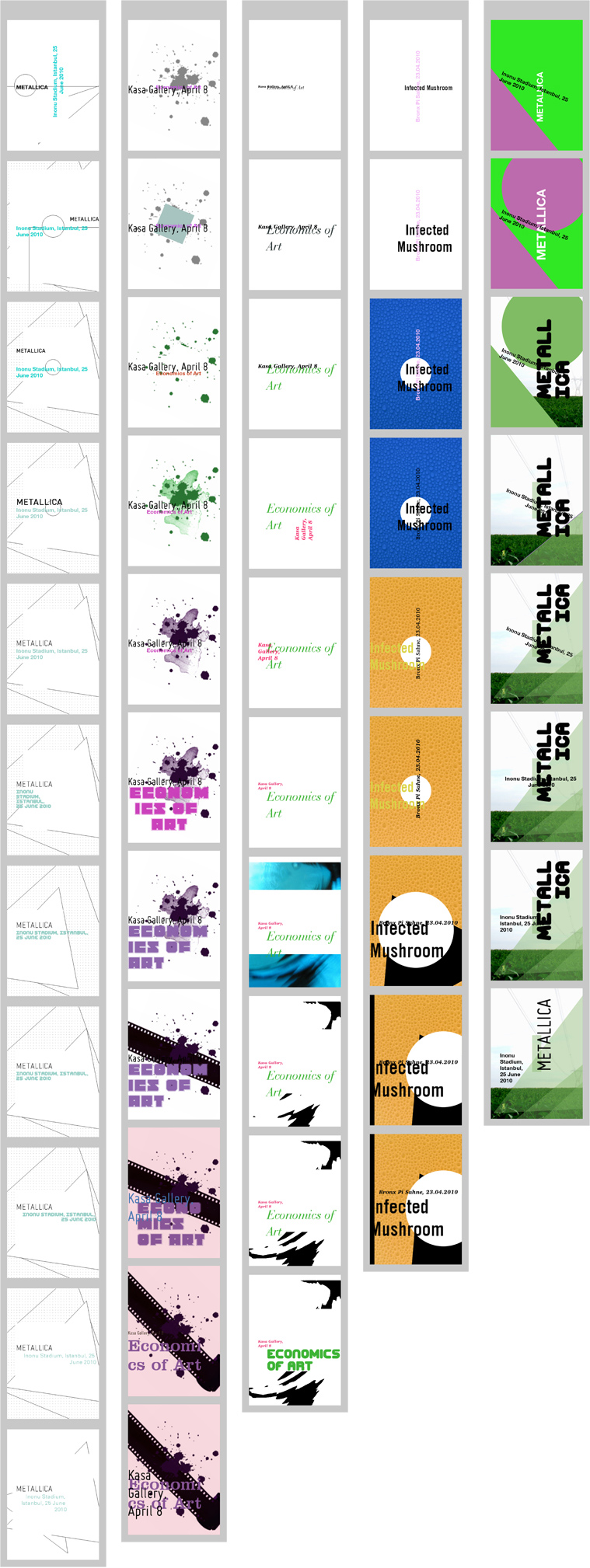
As an experiment, a variety of people used Gráphagos for several imaginary design projects such as book covers or event posters. These projects all made use of the same pools; the only difference in the input was the textual content.
The difference between designs evolved by designers and by other people is worth examining (see Appendix). Designers using Gráphagos are able to arrive at ‘final’ solutions in the sense that these solutions can match a normal graphic design output in quality. The graphagos evolved by lay people do not look like they are designed; they miss a lot of the attributes of what designers consider ‘good’ design. The most salient difference is that lay people tend to fall for a single beautiful photograph and ignore typography.¹ The absence of balance and hierarchy in these graphagos is also striking.
Since both groups joined in the design process only in selection, the results suggest that the difference between designers and lay people lies not so much in their technical ability to create beautiful images as in their ability to choose between images of varying quality. This explains why mastering design software (Adobe Photoshop, Adobe Illustrator, etc.) is not sufficient to become a good designer. As Gatherer phrases, “[t]he function of the designer is not to produce novel memes in the sense of increasing the memetic mutation and recombination rate, (…) but to be the first step in the application of selective pressure to those ideas”. (1999: 98)
In this context, a designer is someone who can distinguish between good and bad design moves, and design education is not about learning technique but learning to make decisions. In memetic terms, design education amounts to an installation of the meme complexes that will act as an environment generating the right selection pressures on the creative processes. The Gestalt principles such as unity, symmetry or hierarchy are among the built-in selective criteria in a designer’s mind (Campbell 1960: 389). The selective memes also come from seeing other people’s work (Salingaros & Mikiten 2002). ‘Looking around’ is an important part of a designer’s job, because it is a way of gathering memes that will create the selective environment as well as contribute directly to future designs.²
Distinguished graphic designer Paula Scher’s insightful description of her way of designing provides an illustration for the memetic theory of graphic design:
I have a pile of stuff in my brain, a pile of stuff from all the books I’ve read and all the movies I’ve seen. Every piece of artwork I’ve ever looked at. Every conversation that’s inspired me, every piece of street art I’ve seen along the way. Anything I’ve purchased, rejected, loved, hated. It’s all in there. It’s all on one side of the brain. And on the other side of the brain is a specific brief that comes from my understanding of the project and says, okay, this solution is made up of A, B, C, and D. And if you pull the handle on the slot machine, they sort of run around in a circle and what you hope is that those three cherries line up, and the cash comes out. (…) I allow the subconscious part of my brain to work. That’s the accumulation of my whole life. That is what’s going on in the other side of my brain, trying to align with this very logical brief. And I’m allowing that to flow freely, so that the cherries can line up in the slot machine. (Millman 2007: 45-46)
Accordingly, the fact that some people are ‘better’ designers has a purely memetic explanation in addition to the genetic explanations concerning brain structure: “The more of the meme pool we can download, the more material our minds have to work on” (Gatherer 1999: 98). This view puts emphasis on the cultural milieu to which the individual is exposed, including the individual’s extra efforts to get her/himself exposed to more than her/his natural habitat – one of the ways in which internet transforms the design scene in our day. Campbell also argues that designers may differ in the number and range of variations that they can produce, and in the number and types of the selection criteria that they can maintain (1960: 391–2).
This paradigm has implications concerning design education, cutting the magical ‘insight’ and the legendary ‘creative genius’ down to size:
While “insight” is accepted as a phenomenal counterpart of the successful completion of a perhaps unconscious blind-variation cycle, its status as an explanatory concept is rejected, especially as it connotes “direct” ways of knowing. Furthermore, when publicized as a part of an ideology of creativity, it can reduce creativity through giving students a feeling that they lack an important gift possessed by some others, a feeling which inhibits creative effort and increases dependence upon authority. (Campbell 1960: 390)
The role of the designer is redefined here as an agent contributing in a supra-individual and cumulative process, who has every right to be influenced and to build upon existing solutions (Michl 2002). This role is not a passive one, however, as the model places great importance upon internalized selective criteria (Campbell 1960: 389).

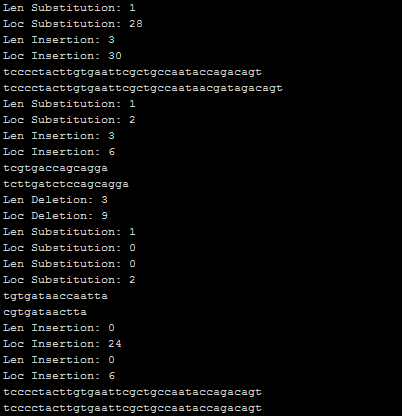
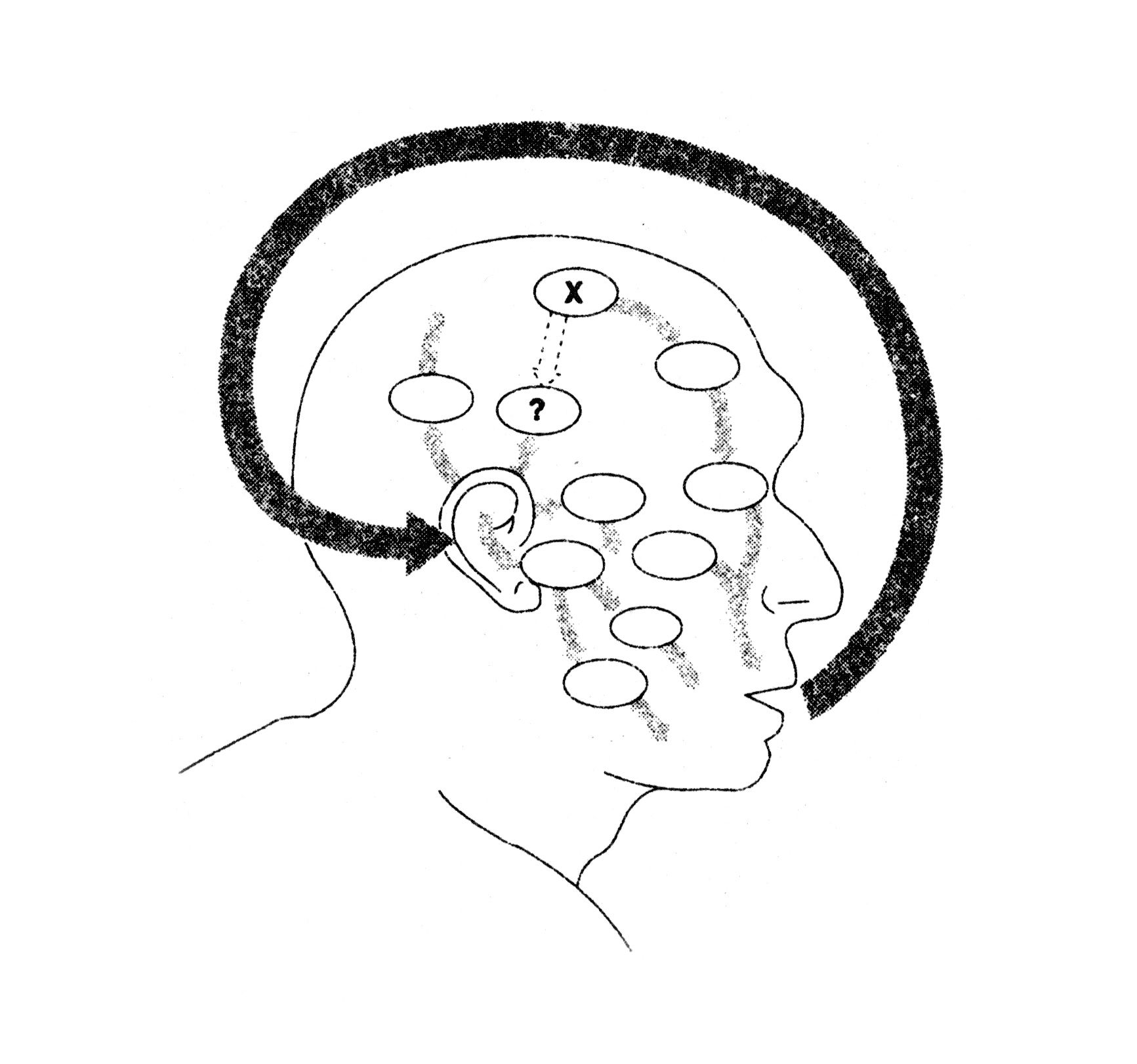
Figure 19. Vocal autostimulation. (Dennett 1991: 196)
Where does the use of computers – or sketching in general – stand in this framework? Dennett (1991: 195–6) talks about autostimulation in Consciousness Explained: he explains that talking to oneself, for instance, may well be a required tool of stimulating one’s own brain.
Suppose (…) that although the right information for some purpose is already in the brain, it is in the hands of the wrong specialist; the subsystem in the brain that needs the information cannot obtain it directly from the specialist — because [biological] evolution has simply not got around to providing such a “wire.” Provoking the specialist to “broadcast” the information into the environment, however, and then relying on an existing pair of ears (and an auditory system) to pick it up, would be a way of building a “virtual wire” between the relevant subsystems.
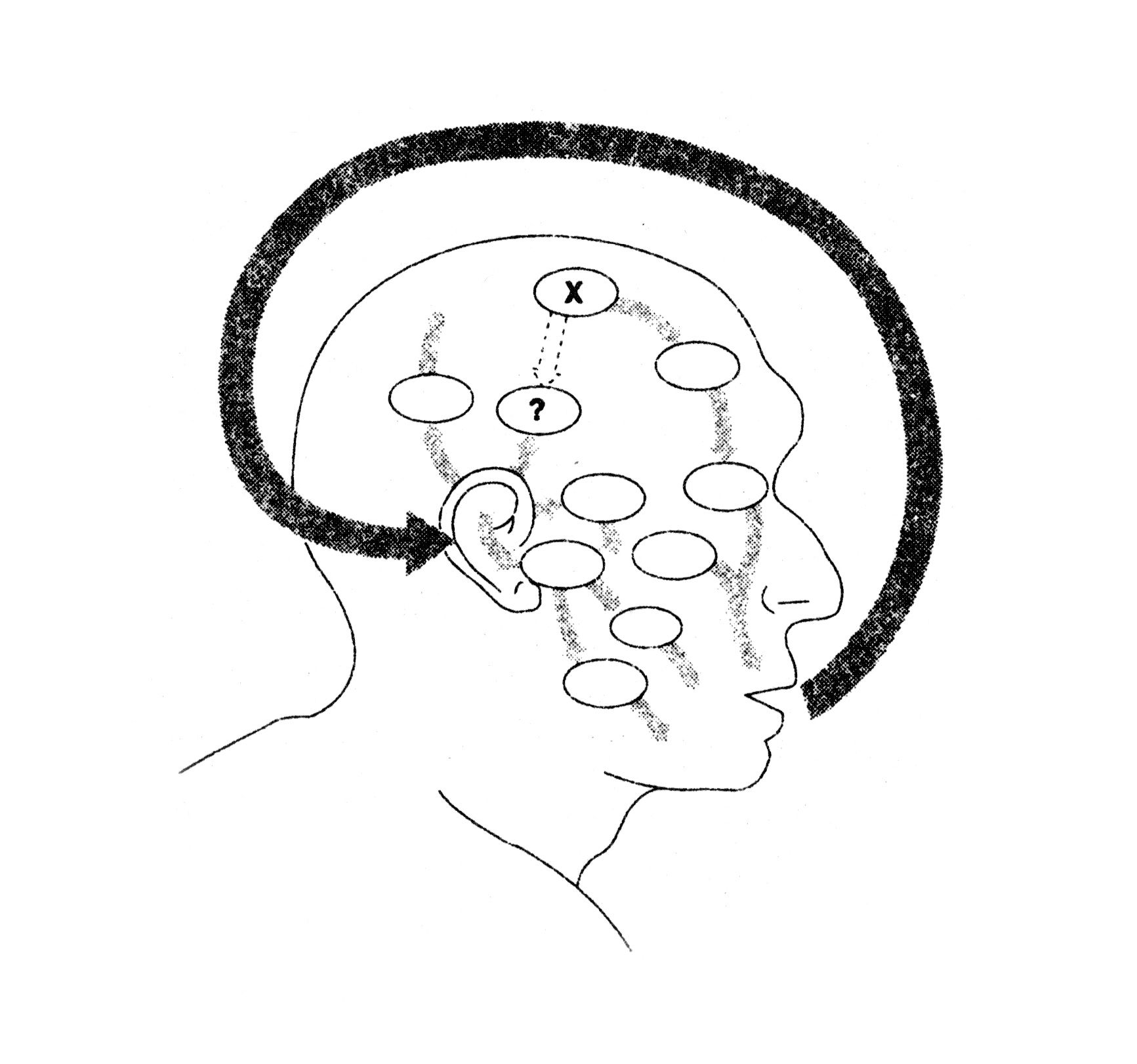
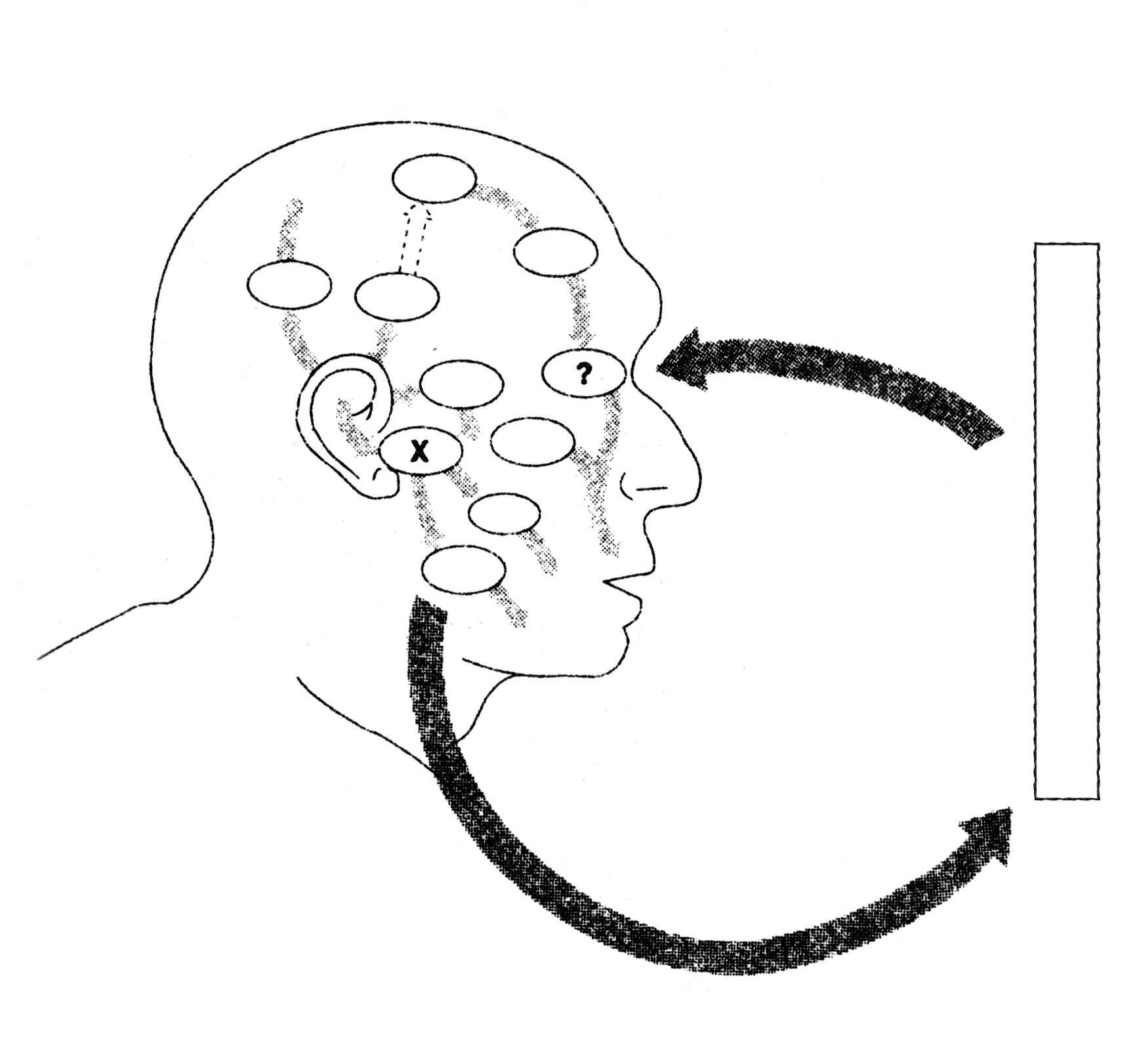
According to this explanation, graphic designers constantly stimulate their own brains as they sketch on paper or on a computer. This visual feedback loop causes the designer and the computer screen (or the sketch book) to merge and become a functional unit of evolutionary information processing. The found objects (photographs, fonts, etc.) that are included in this system combine with the memes that were already present in the designer’s brain to create candidate designs. In addition to mutations occuring in the designer’s brain, technical accidents or random changes made without thinking in the sketch contribute to the variation that evolution needs. As ‘bad’ variations – in the brain or in the physical sketch – are eliminated by the selection pressures caused by the memetic environment in the designer’s brain, the final design product emerges. The designer may be said to collaborate with her/himself, constantly modifying her/his own previous solutions (Michl 2002), as the solutions replicate back and forth between the brain and the sketching medium.

Figure 20. Visual autostimulation. (Based on Dennett 1991: 196)
In short, a graphic designer and the external device (computer, sketch book, etc.) may be working as an evolutionary system where memes replicate, mutate and get selected – mostly unconsciously – with respect to the meme complexes coming from design education and from exposure to other visual designs. Even though Gráphagos currently relies on humans to do the selection, it provides a demonstration of the fact that good graphic design can emerge when random mutations are selected and accumulated.
—
1 I had complaints from the users that, in the latest version of Gráphagos, they could not get interesting and complex designs like the ones they did in the early versions. When I checked their evolved results, I observed that they really tended to stop evolving at the early stages (at around the 10th generation) with designs consisting of just a photograph and the text elements on top of it. Further conversations with the users helped identify the problem: the difference with the favored early versions was the addition of image pools in the new versions, and photographs are so strong attractors that whenever they arose, they caused convergence. The ‘interesting’, complex designs with overlapping colorful shapes are still fully available in the design space of Gráphagos, but photographs subtly attract users away from those designs; they are the ones making that choice even if they complain about it afterwards. This creates the illusion that the design space has shrunk in the new versions whereas the opposite is the case. This fact about the power of photography is echoed in designers’ choice of using large photographs without sophisticated graphics and typography in mainstream advertisements.
2 Langrish (1999) uses the term selecteme for memes that create selection pressures.
Gráphagos As A Design Tool
Who and Why
Gráphagos, as a program, can be practically applied to evolve event posters, flyers, book covers, product package graphics, etc. The first reaction of graphic designers seeing Gráphagos is the fear of losing their jobs. Although the program gives the impression that it can substitute for designers, it needs a person to select ‘good’ mutants and such an individual should be able to distinguish good mutations from bad ones – and this is what design education is all about.
So why would one prefer to use Gráphagos for real design work? According to Bentley,
Evolutionary design systems are advanced software tools which are intended to be used by people, not to replace people. They are the latest in a number of computer software advances created to improve the productivity, quality, speed and reduce the expense of designing. (1999: 1)
First of all, Gráphagos can be said to speed up the design process or help overcome “design fixation or limitations of conventional wisdom” (Bentley 1999: 2) for designers as it can save the trouble of trying to derive original layouts as well as eccentric design ideas. Because the mutations are completely random, Gráphagos basically offers the user really ‘crazy’ ideas to choose from. What the software does for a designer is similar to “what Gregory calls Potential Intelligence – in the creation of Smart Moves (or what Gregory calls Kinetic Intelligence)”.
Gregory observes that a pair of scissors, as a well-designed artifact, is not just a result of intelligence, but an endower of intelligence (external potential intelligence), in a very straightforward and intuitive sense: when you give someone a pair of scissors, you enhance their potential to arrive more safely and swiftly at Smart Moves (Dennett 1995: 377).
Of course, once the designer gets an original idea for a design, s/he may choose not to wait for the evolution and to finish the job her/himself by doing the fine adjustments in regular design software.
On the other hand, Gráphagos can help people who do know about design but cannot use graphic design programs for some reason. The program gives the user a lot of indirect control over the creation of design products while “the user is not required to understand the underlying creation process involved” (Sims 1991). This prospect is the opposite of the situation in which people master design software (Adobe Photoshop, Adobe Illustrator, etc.) without any design education.
Gráphagos also can enable an original way to do collective graphic design by having a voting system for selection. This can be used by groups of lay people as well as groups of designers. Application of voting among specific profiles of people (housewives, college students, etc.) can offer insight about what they generally prefer to see in graphic design products.
“The signature or ‘style’ of a given evolutionary design system very frequently seems stronger than the differences that might result from different users.” The signature of the program usually is the product of certain mathematical expressions or techniques to generate the images (Lewis 2008: 22). Since Gráphagos does not use expression-based generation techniques or limit the design space with constraint handling rules, the signature problem is not as evident as in many other image evolution programs. Instead, different styles of the different human users can find their expression in Gráphagos.
A Real Project: Yüreklendirme Konseri
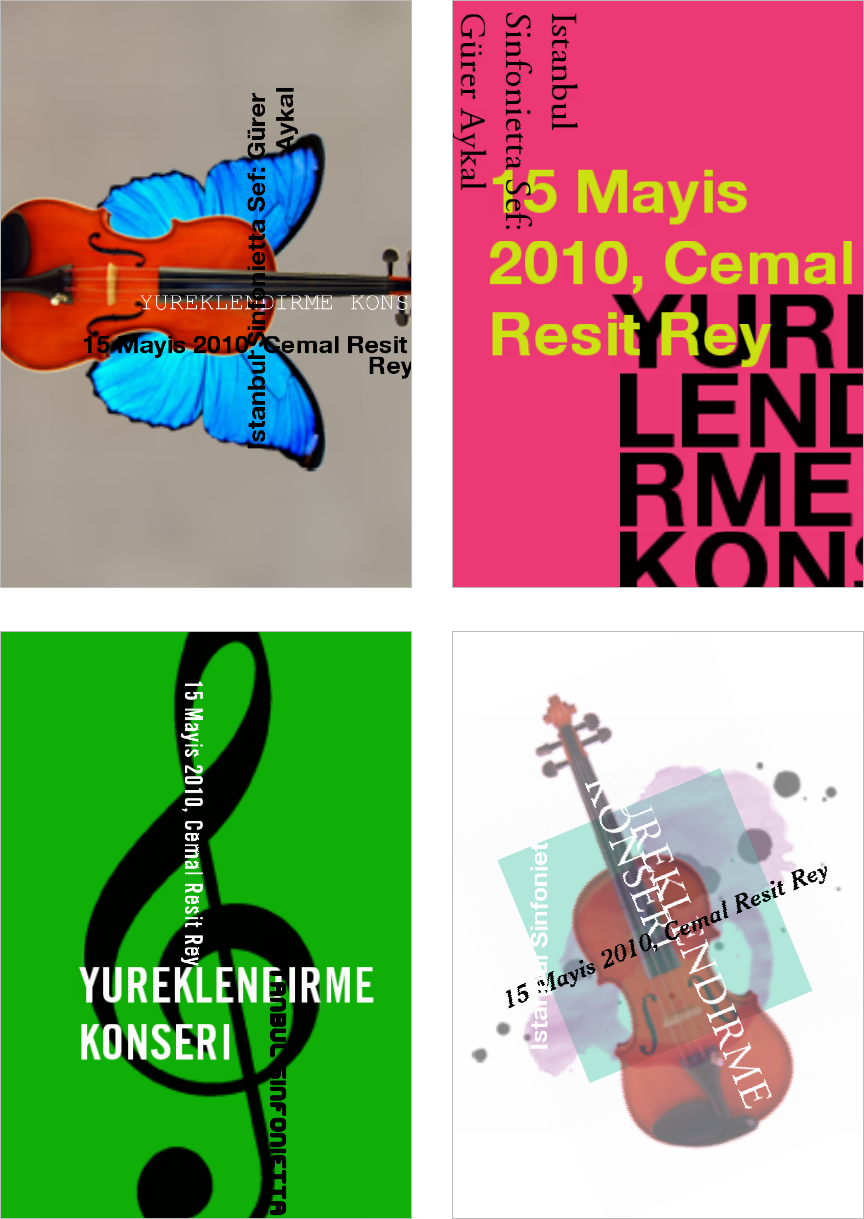
Prof. Kemal İnan at Sabancı University is an ‘amateur’ violinist and performed, for the first time in his life, at Cemal Reşit Rey Concert Hall on May 15, 2010, along with other amateur and professional musicians. Prof. İnan wanted me to make use of Gráphagos in creating the poster for the event titled ‘Yüreklendirme Konseri’ (‘Heartening Concert’). I put together a pool with related images and kept some of the unrelated ones from the generic pools for reasons mentioned in section 3.3. Some of the results are shown in Figure 21.

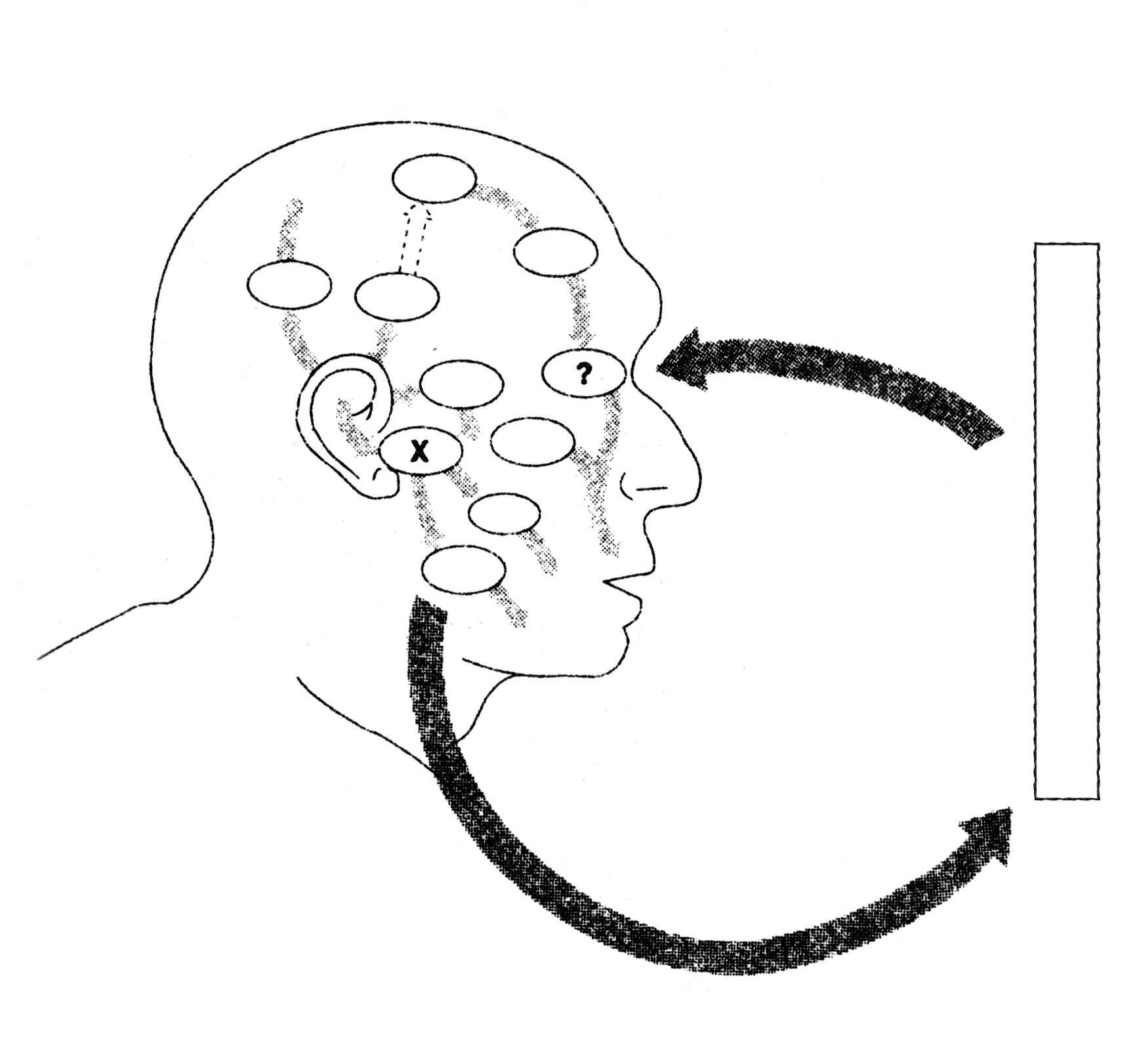
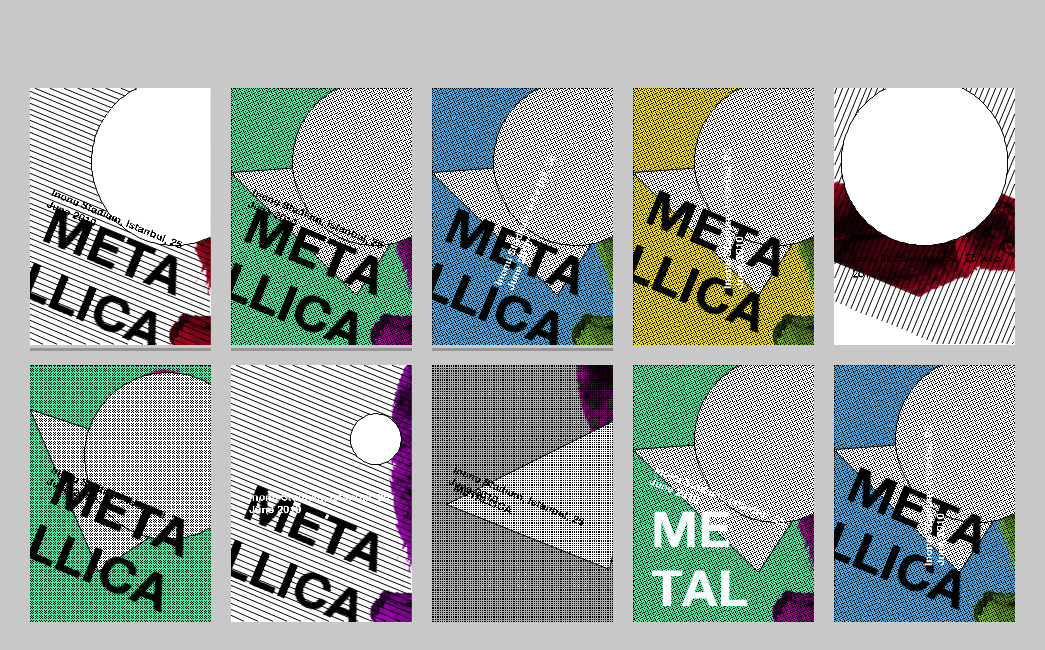
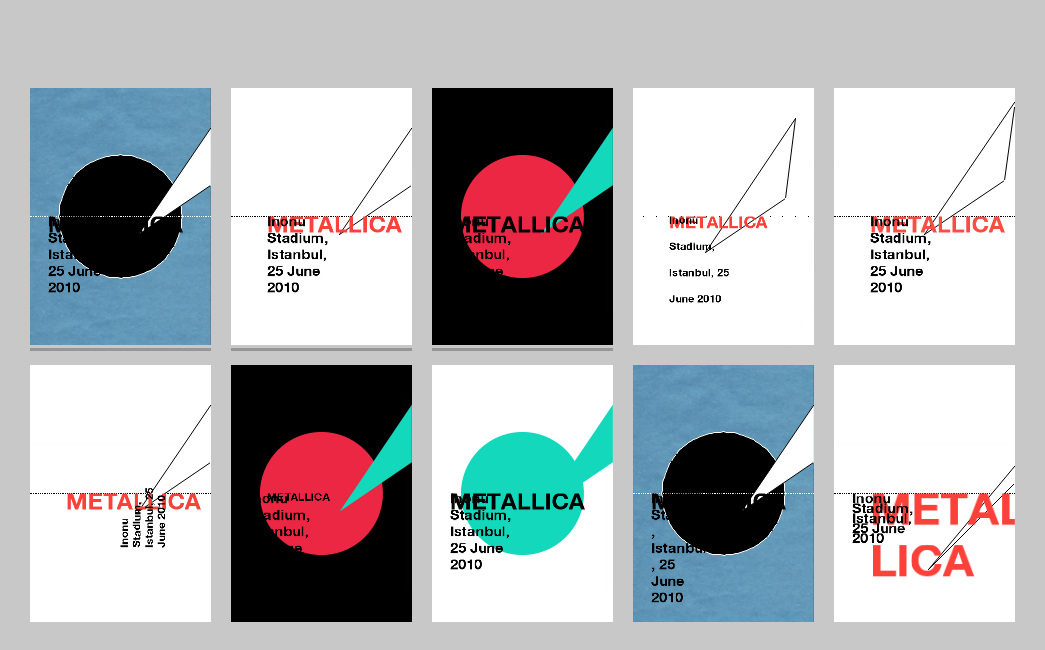
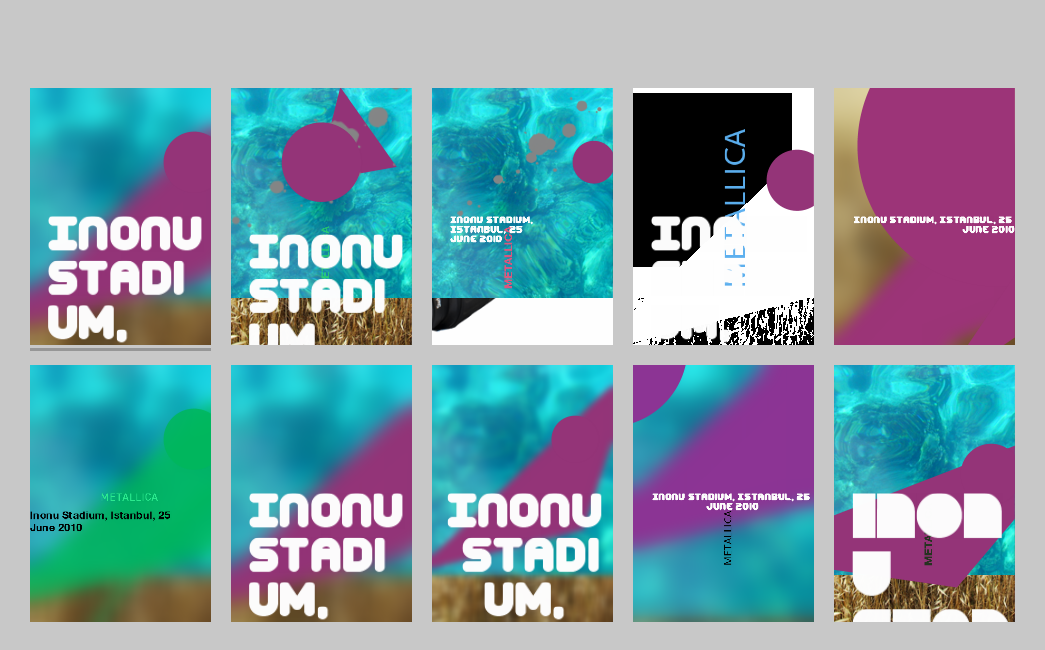
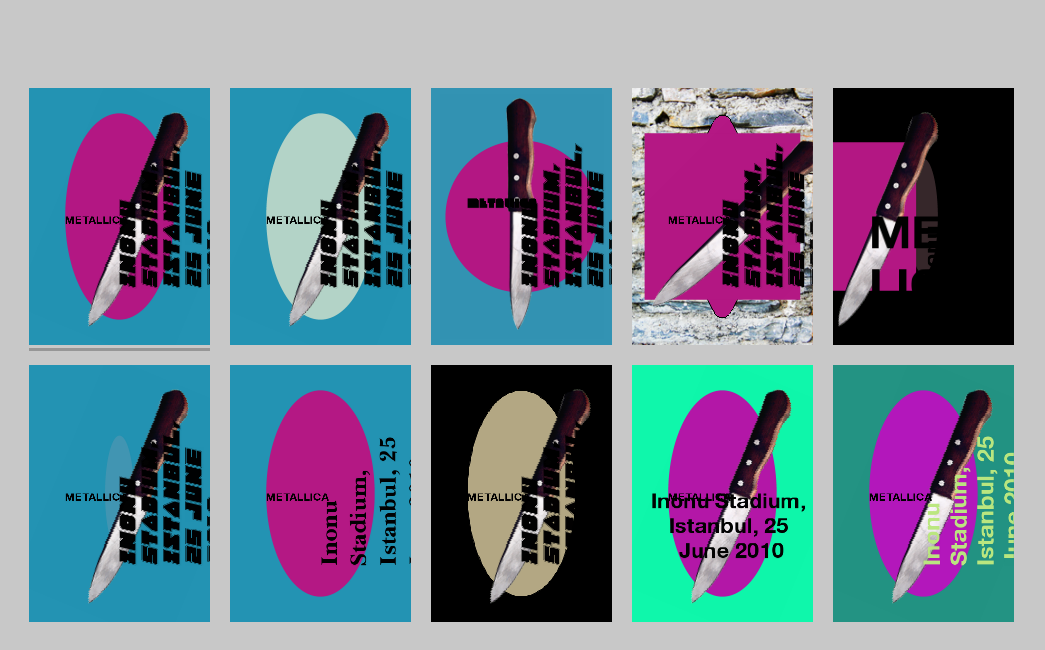
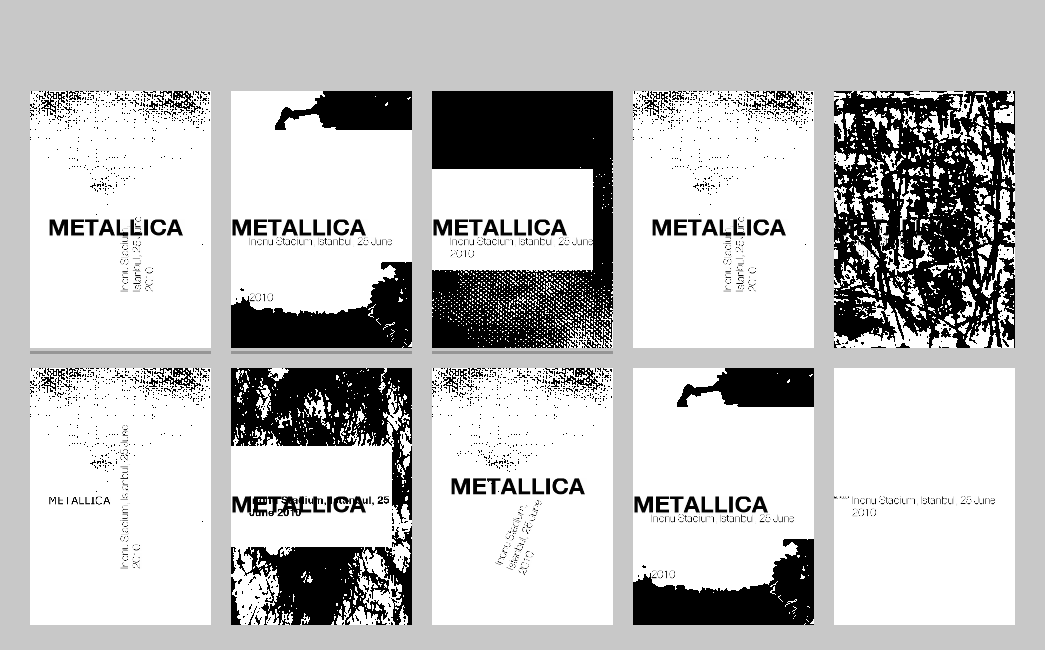
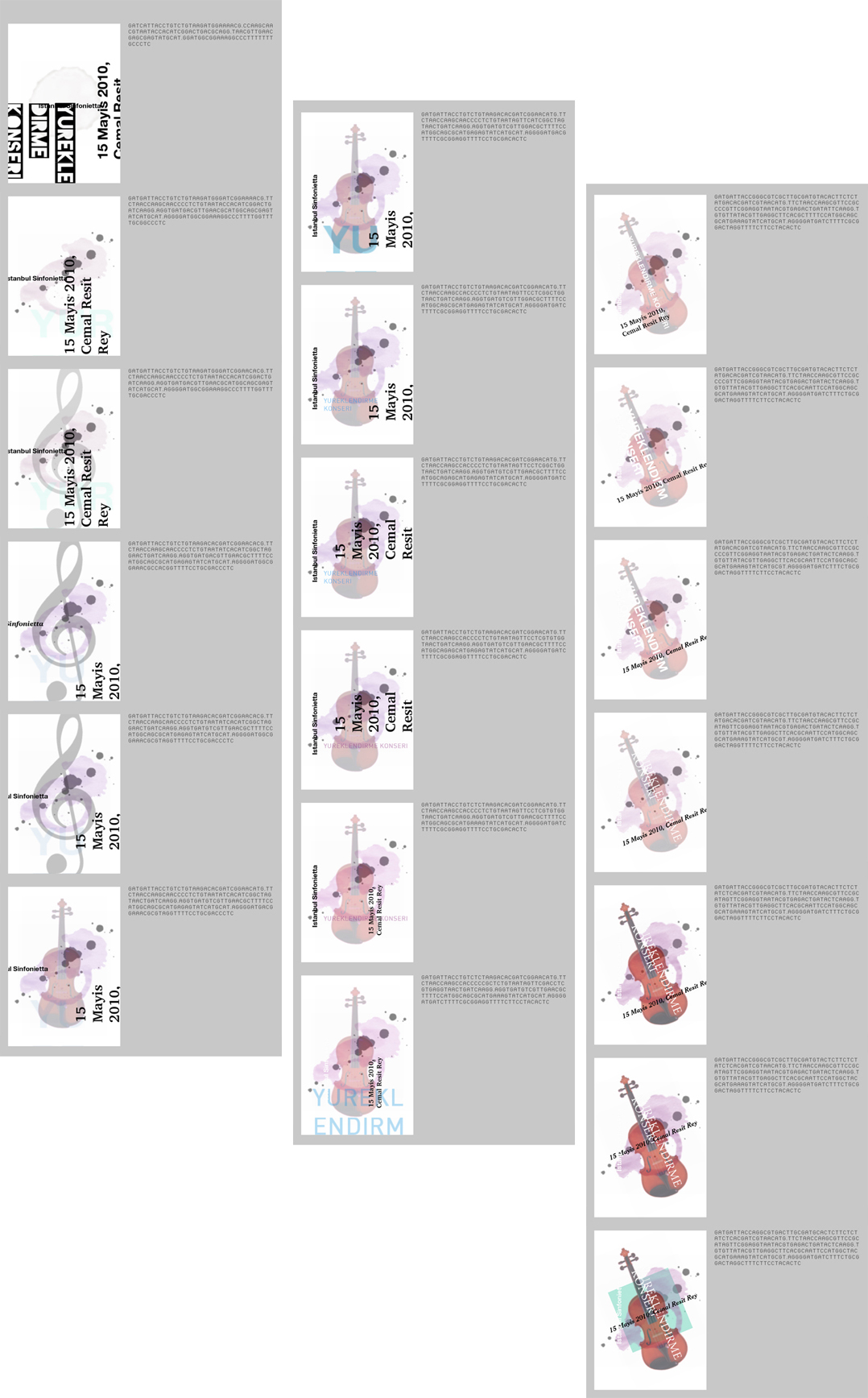
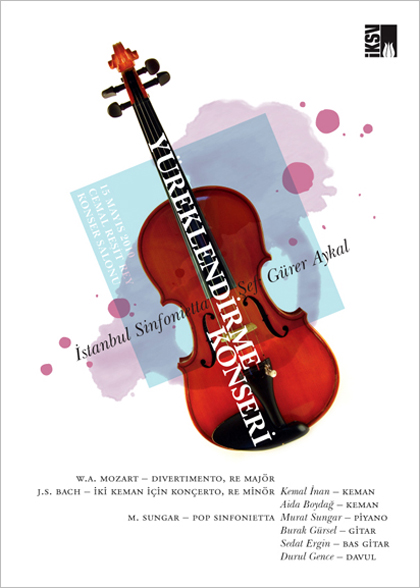
Figure 21. Results from Gráphagos for the poster of Yüreklendirme Konseri (‘Heartening Concert’).
The design at the bottom right is used as a printed poster after some retouching. (See Appendix for its final version and its evolutionary history.) After this experience, I, as a designer, can safely say that Gráphagos is helpful as a design tool, with its ability to offer different styles in short time periods as well as ‘creative’ semantic relationships (e.g. the winged violin). Because it is completely unbiased unlike a human designer, it works in a mind-opening way, arming the designer with the minds of other designers; most of the results shown above are designs that I would never arrive at on my own, because of my predispositions.
User-friendly Version for Practical Use
Gráphagos is mainly an exploration of a model for human creativity and remains concentrated on the theoretical framework of evolutionary theories of mind. However, the fact that it turned out to be a practical software that offers a new way of ‘making’ graphic design creates a different, commercial framework as a by-product. The highly commercial nature of graphic design itself also strengthens this framework.
Naturally, these two frameworks lead to quite different briefs. The theoretical perspective requires that the decisions about the structure of the software are made strictly with reference to the principles of evolution, whereas the commercial framework asks for user-oriented adjustments – compromises according to the former. This tension continues to bedevil the processes of designing and presenting Gráphagos.
Another version for practical/commercial application can always be developed, with features such as an ‘undo’ option, user interface controls for variables like mutation rates/types, built-in constraints for mutations according to rules of color harmony or readability, or an intervention mechanism for the user to directly manipulate the evolving design whenever necessary.¹
These options are not included in the current version for several reasons. First, their existence would drive the model away from a purely Darwinian evolution, thus revoking its possible theoretical implications. Moreover, imposing constraints according to what we ‘know’ about design would diminish the richness of the design space currently navigated by Gráphagos.
—
1 The level of epistasis in Gráphagos may be a drawback in implementing a manual refinement tool.
Future Work
Gráphagos records the evolutionary histories in the purely textual format of sequences. This vast data collection can be subject to further computational analysis. Here, another benefit emerges from the fact that the genetic alphabet of Gráphagos is the same as the biological alphabet: the sequence data from Gráphagos can be directly analyzed by existing bioinformatics tools.
With a wide enough database of evolutionary histories, the analysis may reveal patterns of sequences that are universally favored by human selectors. The correspondent drawing functions will be elements that people like to see in graphic design. This may well be a step towards a population memetics of visuality.
This research may be conducted with specific target groups such as college students or middle-aged housewives to deduce their idiosyncratic preferences; “graphic approaches used on a Frank Sinatra recording would be totally inappropriate for the audience for a heavy metal rock recording” (Meggs 1992: 4).
The automatization of the selection process is rightfully one of the major challenges in the field of evolutionary art and design. Lewis reports that various techniques are being used to achieve automated selection, from static fitness functions to neural networks. Some researchers propose using gaze data or physiological data (measuring emotional reactions) as indicators of fitness. Others suggest mining the data from selections made by humans to construct a selector model. (2008: 25) Bentley speaks of a selection system operating by comparing evolving designs with a database of various good designs (1999: 58).
I predict that modeling selection in visual design should be easier than modeling selection in systems that evolve abstract images because design products, in contrast with ‘artworks’, need to have particular functions and satisfy predetermined criteria by definition. These characteristics of design give us more definable fitness functions and selection criteria to model. Methods of negative selection (killing ‘bad’ individuals rather than trying to choose the ‘good’ ones) may prove useful in evolving graphic design. Agent-based modeling can be applied to the selection problem; this task can be carried out as a project in collaboration with computer scientists.